Google様が2018年7月から、SSL化していないサイトには「安全ではない」という通知をすると正式に宣言しましたね。
SSL化されてるサイトはいいとして、今度からされていないサイトにたいしてGoogle様が大々的に閲覧者に「このサイト危険だよ!」っていっちゃうみたいです。

このサイトを訪れた方はすでにSSL化について他サイトなどで学習済みだと思うので、説明はあえてしません。
そんなん知らんがな?という方はこちらのSSL/TLS総合解説サイトに漫画で詳しくのってるのでわかりやすいと思います。
SSL化では、サイトのURLを
http://www〜➡︎https://www〜
に変更していきいます。
「s」がつくかつかないか、https化とも言えますね。
現段階ではSSL化されていないサイトは多々ありますが、これからはどんどんSSL化されてくるでしょう。
目次
SSL化でSEO対策
そもそもGoogleは以前から安全強化を推進しており、https化しているサイトを優先して検索上位表示すると言っていたのでついに本格始動してきたか!という感じです。
SEO対策にもつながるなのでやるなら早めに越したことはありません。
面倒なので後回しにしていましが、さすがに今回はそんなこと言ってられない!
ということで、ついに重い腰をあげました。
エックスサーバー含め多くのサーバーが現在は『SSL化無料』なのでやらない理由がありません!
念のためバックアップも忘れずに!
では、早速SSL化していきましょう!
SSL化設定の手順
SSL化設定でしたことを先に順番に載せておきます。
2. WordPress側でURL変更
3. .htaccessリダイレクト処理
4. プラグインで内部&外部リンクをhttps化
早速つまずく➡︎解決➡︎サイトのSSL化完了
5. Googleアナリティクスとサーチコンソール設定変更
6. アフィリエイト系の登録URL変更
1〜4の手順は多くの人が先にかなり詳しく説明してくれているのでネット検索で一瞬でわかると思います。
その中でも、今回は私が参考にしたサイトをご紹介して、手順に関しての説明は飛ばしちゃいます。笑
(このサイト以上に全てを網羅してくれているサイトはないです)
エックスサーバー独自SSLが無料!WordPressサイトをHTTPS化する方法
『WordPressテーマをチェックする』や『カエレバの設定変更』など触ったらサイトが吹っ飛びそうなところや、自分には関係ないところはスルーしました。
どんなに詳しい解説通りにしてもすんなりうまくいかないのが世の常!
そんな人たちのために、私がつまずいて解決したことが参考になればと思います。
HTTPS化しない...
エックスサーバーでSSL化設定したのはいいものの、そもそも最初からURLがhttps化しないというところから始まりました...
SSL化されるまでに30分〜1時間程度と書いてあるけれど、なぜかサイトは表示されるけどSSL化前のhttpのまま。1時間放置してもhttp…
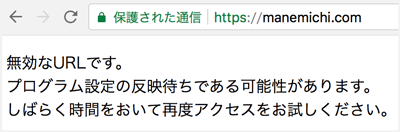
むりやり https://manemichi.comで打ち込むと、こんな画像になり今度はサイトは表示されない…

こうなったら強行突破!!
エックスサーバーの方ではSSL化されているので深く考えず、WordPressの方もURLをhttpsに書き換え。
その後間髪いれずにエックスサーバー側で.htaccessリダイレクト処理。
.htaccessリダイレクト処理も多くのサイトにでていますが、それぞれ微妙に違うので結構迷いますよね。
|
1 2 3 4 5 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
これで問題なくhttpsでサイトが表示されます。
結果オーライw
完全にHTTPS化しない
完全にSSL化されると、緑の文字で「保護された通信」と表示がでます。
![]()
しかし、httpsでサイトが表示されるようになったのはいいものの、緑じゃない!

これはサイト内のどこかがまだHTTPのままで配信されているということです!
ご紹介したサイトには「どうしても解決できないときは」という解決策も載っていましたが、サイトが重くなりそうだしなんだかしたくない…
さらにサイトにかかれている「デベロッパーツールであーだこーだ」というのを見ても、扱いになれていない人は「?」だと思うので以下3つの点を確認してみてください!
※前提としてプラグイン「Search Regex」で内部&外部リンクをすでにhttps化してるものとします。
HTTPSに変更されていない箇所をチェック
WPのメディアライブラリの一覧からどれか画像を見てもらうとわかるのですが、

「Search Regex」のおかげでhttps化されています。

このおかげでサイトのブログなどで貼った画像もHTTPSで配信されるようになるので、うまくいけば一発で保護されたサイトになるのですが…
問題はWPの「投稿」のコンテンツ以外で画像を使っている場合!
詳しく見てみましょう。
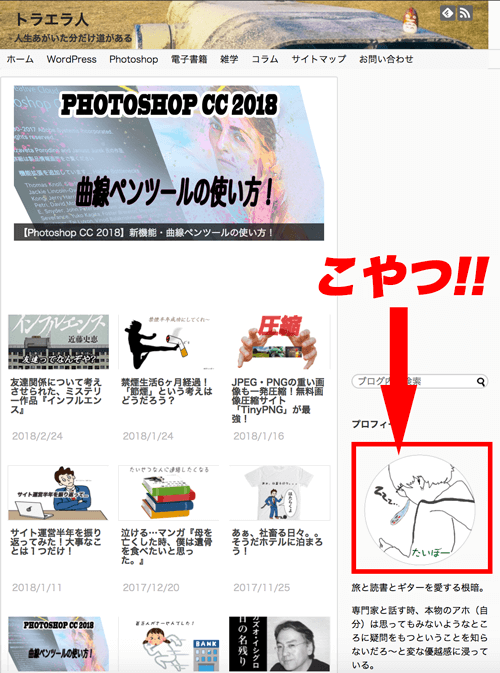
プロフィール画像のURL変更
サイドバーなどにウィジェットでプロフィール画像を載せてる人は多いと思います。

このプロフィールに使用している画像のURL!
私の場合、SSL化する前にメディアライブラリからURLをコピーしてテキストでペーストしたのでhttpのまま。
なので、httpのところを手打ちで「s」を付け足してhttpsにします。

ヘッダーの画像変更
多く人がヘッダーに画像を使用していると思うのですが、これもhttpのままです!

ウィジェットで画像を設定していたり、テーマのカスタマイズでヘッダーやフッターの画像を設定している場合は、プラグインではこの部分まで自動で変更することはできません!
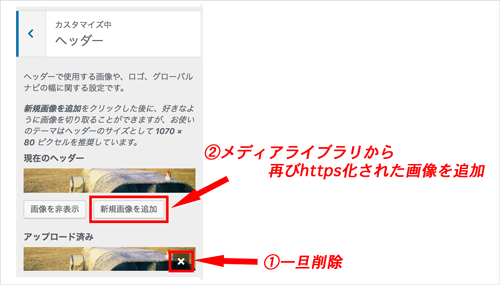
私は「Simplicity」のテーマを使っているのですが、ヘッダー部分はカスタマイズで設定しています。
他のテーマを使われている方も多少の違いはあれ、同じような感じでしょう。

ヘッダー画像だけでなく、フッター画像などもカスタマイズで設定している場合はこのような感じで再度画像を張り替えて下さい。
Meta SliderのURL変更
Meta Sliderを使用している方も要注意です。
このサイトもメタスライダーを使用しています。
有料のプロ版ではどうなのかわかりませんが、無料で使用できる方ではURLを打ち込んで画像にリンクを設定しますよね。

このURLもhttps化する前なのでhttpのままです。
1つずつ「s」をつけてあげましょう!
以上です。
みなさんのサイトもオールグリーンになったでしょうか?
参考になればうれしいです!