WordPressを始めると必ずカスタマイズしますよね。
CSSやHTMLの知識が0から始めたユーザーは本当に尊敬します!
私は某学校で軽くWebデザインの知識を学んだので、早速カスタマイズしようと、意気揚々と「HTMLファイル♪ CSS~♪」なんて思っていたのですが…
Dreamweaverユーザーの私が真っ先に思った疑問が「そもそもHTMLファイルとCSSはどこ〜」ということ。
普通に考えると内に外部リンクとしてスタイルシートを置いて、HTMLファイルを装飾していきます。 CSSの問題は比較的早く解決したものの、「HTMLファイルはどこ?」の疑問にだいぶ時間を費やすことになってしまったわけです。
というわけで、私のように時間を無駄にしないために、ある程度Webの知識があり、WordPressを始めたばかりの方のために説明していきます。
CSSはどこ?
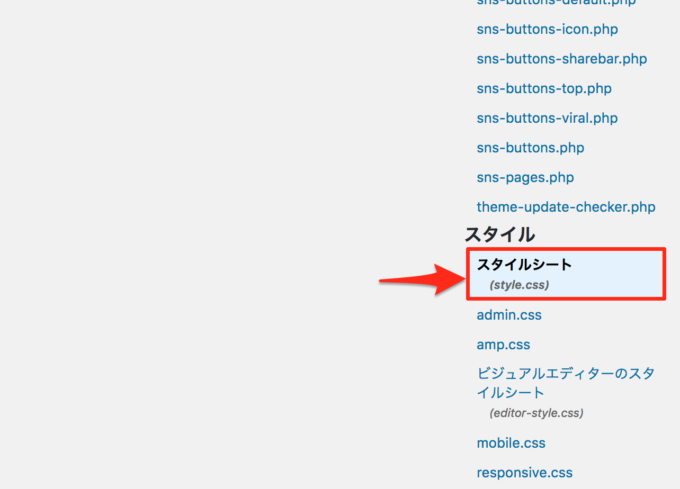
CSSまたはスタイルシートはどこかというと、管理画面から「外観」→「テーマの編集」と進みます。

たくさんのphpファイルが列をなしているのですが、下に進んでいくと「スタイルシート・style.css」が存在します。

知ってしまえばなーんだってなりますよね。
(実際は子テーマのスタイルシートに追記していくことになるので、もっとスッキリしていますが、”テーマの編集”にCSSは存在しているということが言いたかったです。はい。)
では、今度は装飾元のHTMLはどこか?ということですね。
HTMLファイルはどこ?
結論から言うと、「WordPressにはHTMLファイルは存在しません」
WordPressの基本概念は「PHPファイル・FTPって何?どこに何があるの?WordPress初めに知っておいた方が絶対いいこと!!Part1」で説明済みなので今回は割愛します。
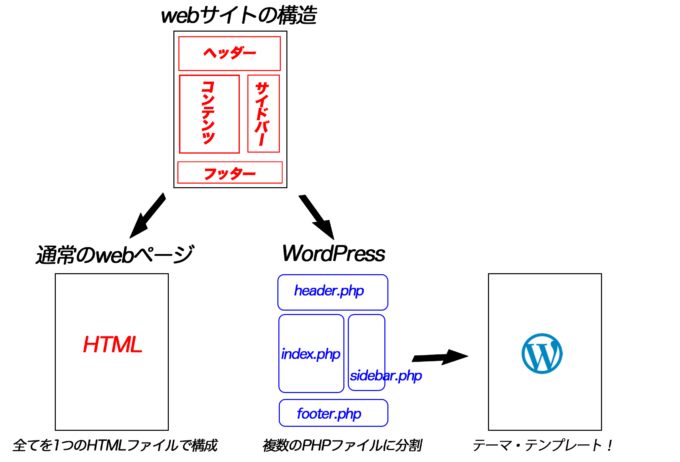
WordPressは複数の「PHPファイル」からテーマが成り立っているということでした。

「テーマの編集」で、実にたくさんのphpファイルから成り立っているということがわかりましたよね。
しかし、私たちがWordPressで作られたページをブラウザ上で見るときは、実はHTMLファイルのデータを見ているのです…
つまりサーバーから私たちにHTMLファイルを転送しているということです。
「えっ!?WordPressにはHTMLファイルは存在しないのに、HTMLファイルを転送してるってどゆこと?」ってなりますよね。
WordPressは「動的HTML」
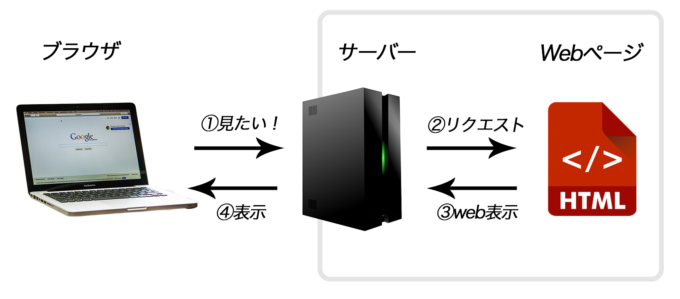
ホームページというのは、例外なくサーバーからクライアントである私たちにHTMLファイルを転送する仕組みになっています。
こちらが通常のWebページを閲覧するまでの流れです。

これは「静的HTML」と言われます。
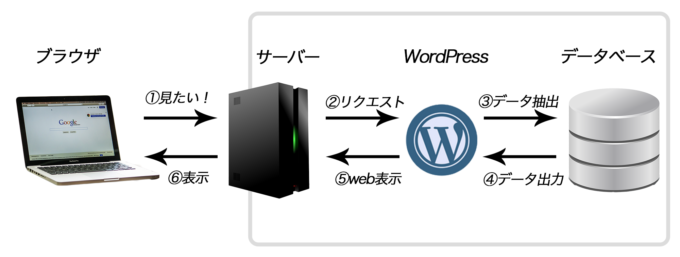
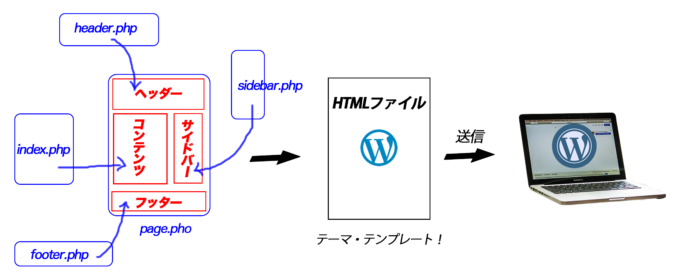
では、WordPressはというと、WordPressで作成したサイトにアクセスすると、データベースとサーバーFTPから必要な情報を引っ張ってきて…
なんて裏では激しい動きが起きています。

引っ張り出してきた情報を今度は一つに構築しなければいけません。

「page.php」というテンプレートの大元になる箱の中に、それぞれ「ヘッダー(header.php)」・「フッター(footer.php)」などがパズルのようにハマっていきます。
実際はもっと複雑ですがイメージとして。
このようにすべて埋め込まれ、1つのページのHTMLが完成しクライアントに送信されるというわけです。
この仕組みを「動的HTML」と言います。
何となく流れをつかんでいただけたでしょうか?
しかしここまできても、じゃあ、CSSはどうやって装飾すればいいんだろう…
ネットで「〜がしたい」とググればスタイルシートにこう書けばできるよ〜なんてありますが、どこからそのhtml情報はきてるの?
しかもそのコードは全てのテンプレートに共通なの?
みんなあの膨大な量の親テーマのCSSファイルから探し当ててるの?
って感じで頭クラッシュしてました笑 私だけ??
そこで思い出したのが最強の「デベロッパーツール」!!笑
デベロッパーツールで簡単カスタマイズ
(ここではWeb知識が多少あるという前提で話を進めるので詳しい使い方などはググって下さい)
CSSやHTMLの知識が多少ある人なら一度は触ったことがあるChromeの開発者向けツール、「デベロッパーツール」。
ヘッダーの文字の大きさを変えたり、位置をずらしたりなんていう簡単なことならデベロッパーツールで確認しながらできます。
デベロッパーツール上で設定を変更して確認もできるのでかなり役に立ちます。
装飾したいページをプレビューでも何でもいいので開いて確認して下さい。
それを”テーマの編集”のstyle.cssに追加するだけです。
注意点としては、子テーマの方のstyle.cssに追加することです。
もし、変更できない〜、イライラする〜ということになったら、CSSが反映されない時はキャッシュを疑おう!スーパーリロードでブラウザのキャッシュを簡単に削除する方法!も参考にして下さい。
ということで、「HTMLファイルとCSSはどこ?」→「どうやって装飾してるの?」→「そうだっ、デベロッパーツールがあるじゃないか!」までの流れでした。笑
参考までに。
プラグインで簡単カスタマイズということも後々はしていくと思いますが、最初は簡単に変えられるものから自分でやった方が知識がついていくと思います。

コメント
はじめまして。スタイルシートまでわかりましたが、それのどこに追加するのでしょうか?
bodyせくしょんのまえのheadセクションにタグを追加したいのです。
カタカナで頭がこんがらがってしまいました。出来れば初心者でもわかるように 説明お願いします。唐突ですみません。
ochoboさん
はじめまして!
CSSは既存のものに装飾を加えるもの(例えば文字を今より大きくしたり、幅を今より広げたりetc..)です。
ochoboさんのおっしゃっている事は、新たに何かを加えたいという事だと思いますので「外観」→「ウィジェット」でするものではないでしょうか?