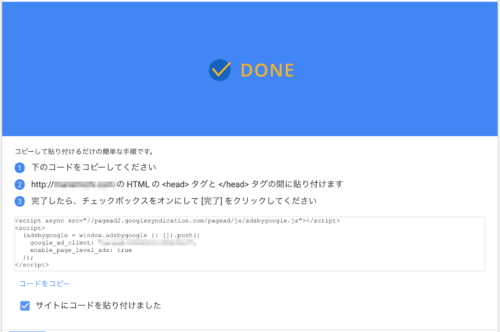
1次審査が合格し、2次審査のために申請コードを貼り付けるようにGoogle様から下のような指示が出されたところではないでしょうか。

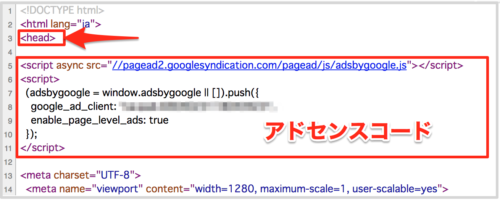
HTMLの<head>タグと</head>タグの間に貼り付けます
って「んっ!?簡単な手順じゃないし、どこのHTMLのこと言ってるんですか〜、もっと説明プリーズ!」ってなります。
とうことで、コードの貼り方を解説します。
アドセンスコードの貼り付け手順
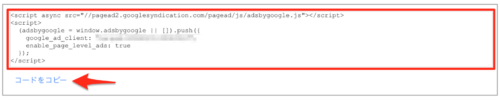
コードをコピー
手動(?)でもいいですが、「コードをコピー」から赤枠内が全てコードになるので丸々コピーします。

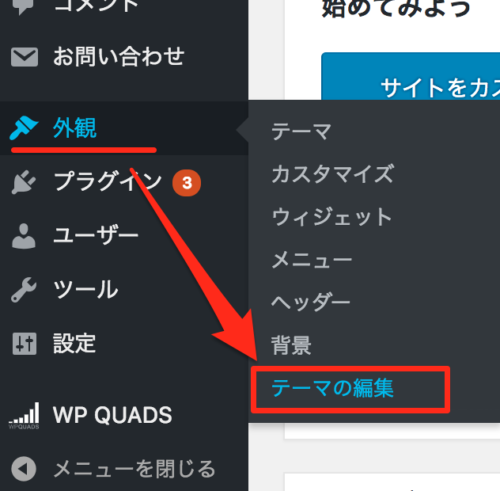
テーマの編集
<head>タグがある場所は「header.php」の中なので、テーマの編集から探しにいきます。
コピーしたらWordPressの管理画面から「外観」→「テーマの編集」に進みます。

有効化しているテーマの子テーマにheader.phpを作成した人、またはsimplicityのようにもとからある場合は子テーマに追加、ない場合は親テーマのheader.phpに追加することになります。
子テーマのheader.phpとかちょっと意味がわからないんだけどって人は親テーマに追加しても問題ないのでそれにしましょう!のちのちは作った方がいいかもですが...
(アップデートして更新してしまうと失われてしまうので通知がくるまでは更新はしないようにしましょう)
子テーマにheader.phpがある場合
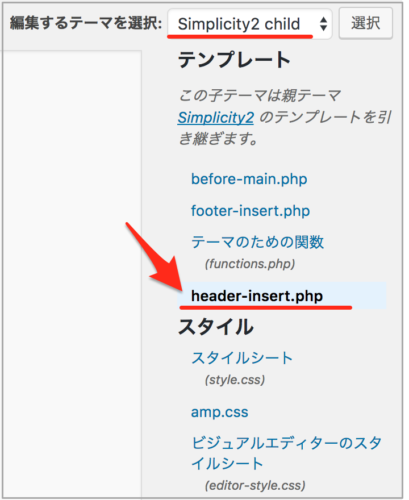
Simplicityを使用している人などは子テーマにすでに「header-insert.php」という項目が用意されています。
他のテーマの人でも、それらしき項目があればそれです。
今回はSimlicity2の子テーマで追加していきます。
親テーマのheader.phpを丸々コピペして子テーマに作成した人は、「親テーマのheader.phpに貼る場合」で紹介している貼り方と同じなのでそちらを参考にして下さい。
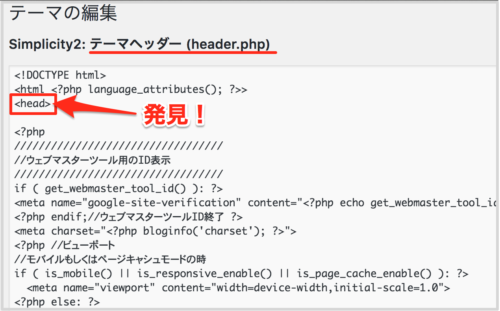
まず、header.phpらしきものを探します。

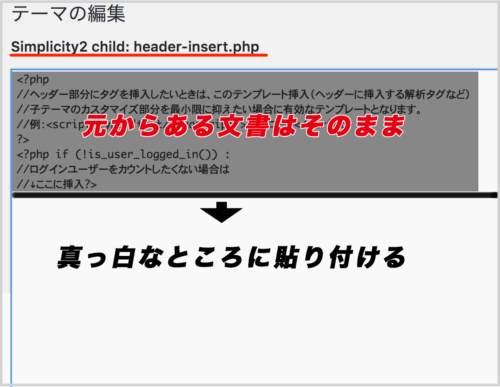
「header-insert.php」発見!
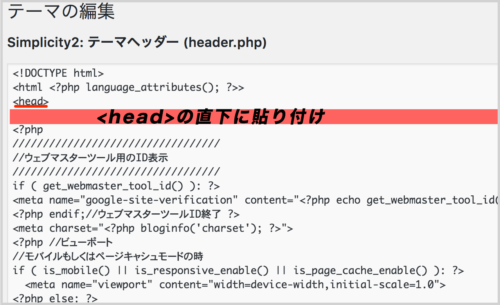
元からある文章がある場合はそのまま無視して、その下は何も貼り付けていない真っ白な状態ですよね。

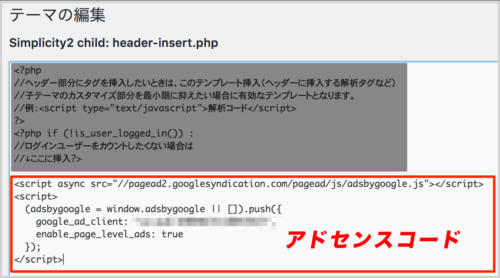
真っ白いところに先ほどコピーしたアドセンスコードをペースト!

「ファイルを更新」をクリックして終了です。
親テーマのheader.phpに貼る場合
では、子テーマにheader.phpがない場合やあるかどうかわからない人は親テーマに貼り付けます。
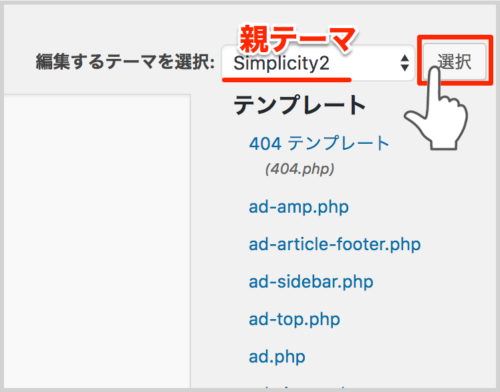
子テーマを有効化していると思うので、一旦親テーマに切り替えます。
「編集するテーマを選択」から自分のテーマの親テーマを選び、「選択」をクリック。

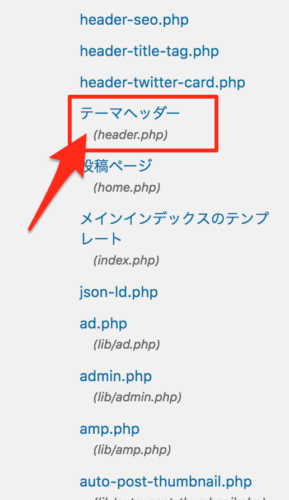
その中から『header.php』を見つけましょう。

ここから下は親テーマのheader.phpを丸々コピペして子テーマに作成した人も貼り方は一緒です。
すぐトップに<head>と書いてあります。
下にスクロールすると</head>タグも見つかりますが別に見つけなくても大丈夫です。
すごいごちゃごちゃ書いてますね。すごい失礼。笑

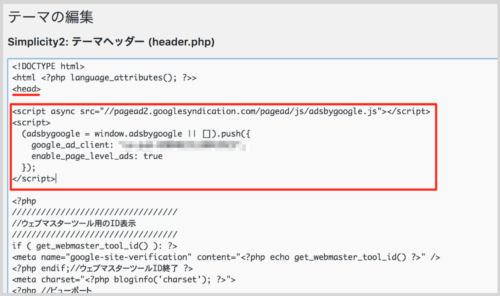
あとは、このタグの直下に貼り付けるだけ!

実際に貼り付けるとこんな感じです。

これで「ファイルを更新」をクリックします。
親テーマから子テーマに再び切り替えるので「編集するテーマを選択」から子テーマを選択して終了です!
ボックスにチェックする
貼り付けが終わったら再び先ほどの Googel AdSense のページに戻り、「サイトにコードを貼り付けました」のチェックボックスにチェックをいれて「完了」をクリックすれば全て終了です。

すると審査してますよ画面になるのであとは通知がくるまで放置です。

実際にどう見えるのか?
では実際にアドセンスコードを貼り付けた後はどう見えるのか?
人間は目に見えないとやはり心配になるものなんですが、残念ながらアドセンスコードを貼りつけても実際には何も表示されません。
広告の枠組みすら現れません。
つまり何も変化なしです。
ちゃんと貼れてるかなっと心配になるのも無理はないので確かめてみましょう。
コードが貼れているか確認方法
自分のサイトのどのページでもいいですが、記事を選んで表示させて下さい。
表示させた状態で
Win:Ctrl + U
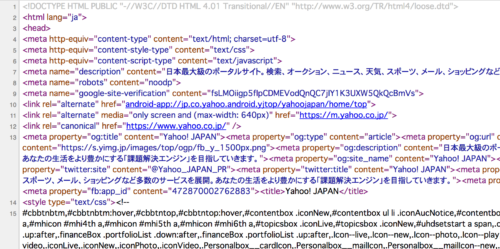
別ウィンドウが開いて、下の画像のようにWebページのソースが表示されます。

そのページがどのように成り立っているか覗き見できちゃいます。
では、そのトップに<head>タグがあるのがわかるでしょうか?
さらにその直下に貼り付けたアドセンスコードがしっかり記載されています。

人によっては少し下の方にある場合もあるので探し出してください。 あるはずです!
なので、広告自体目に見えなくてもこれで安心です!
では2次審査合格陰ながらではございますが祈ってます!

コメント
どの記事を読んでもいまいちわかりづらくて全然google adsenseの申請ができなかったのですが、トラエラ人さんの記事でやっとできました!ありがとうございます!
しょうまさん。
わーコメントありがとうございます!
お役に立てて本当にうれしいです。サイト運営お互いがんばりましょ〜(^-^)
初めまして。銀猿と申します。
コードの貼り方が分からず彷徨っておりましたら、こちらのサイトにたどり着き、大変分かり易く、初心者の私でも貼り付ける事は出来ました。
ただ、質問させて頂きたいのですが、間違いなく上記の手順通りに貼り付られているのに、最後の確認の段階で各ページを見てみると、コードが何処にも見当たらす、またまた途方にくれてしましたました。(何度も何度も見直しましたし、Ctrl+Fで入力確認もしてみました)
不躾で申し訳ございませんが、何か考えられる事象はございますでしょうか?
銀猿さん初めまして!
参考にしていただいてありがとうございます^^
早速ですが、ウェブページの HTML(ソースコード)の中からアドセンスコードを発見する事ですよね?
その前に確認なのですが、アドセンスコードを貼り付けた後に「ファイルを更新」をクリックしているでしょか?(私が最初の頃何度か押し忘れていたことがあるので…)
Google Adsenseで「お客様のサイトを審査しています」の表示がされたでしょうか?
たいぼー様
ご返答ありがとうございます。
「ファイルを更新」のクリックはOKです。
ですが、Google Adsennseは「アカウントの有効化」になっております。
ですので、審査を受けられていないかと・・・
ちなみに子テーマに「header-insert.php」がいなかったので、
恐る恐る親テーマの「テーマヘッダー」に貼り付けました。
お手数ですが、お時間ございましたらご教授下さい。
銀猿さん
アカウントの有効化は左のチェックが緑色に変わっていれば無事有効化されていると思います。
その後しばらくして「お客様のサイトを審査しています」の表示に変わるはずなのですが…
時間が経って無事次にいければ原因はわかりませんが、アドセンスコードが表示されていなくても大丈夫だと思います。
もしうんともすんとも言わないようなら、銀猿さんは子テーマを作成されているようなので一旦親テーマに貼ったアドセンスコードを削除して子テーマの「header.php」に貼ってみてはどうでしょうか?
(書き方が悪く申し訳ないですが、私の場合テーマがsimplicityなので元から用意されていた子テーマにすでに「header-insert.php」という名前が付いていました。自分で作成している場合は親テーマを丸々コピペしているので親テーマのheaderの名称・「header.php」などになっていると思います。アドセンスコードの貼り方は子テーマを有効化して、親テーマに貼り付けた方法と全く一緒です)
たいぼー様
詳細なご返答、本当にありがとうございます。
有効化のチェックは緑色になっておりますので、しばらく待ってみます。
私のテーマはsimplicity2なのですが、ダウンロードの仕方が悪かった?のか、子テーマに入っているファイルが「style.css・mobile.css・javascript.js」の3つしかありません。
ブログ運営自体初めてで、PCスキルも全くと言っていい程ありませんので、良く分かっていないのですが、もう一度ダウンロードしても良いのでしょうか?
今は、無知なりに調べて、FFFTPなるモノをダウンロードして、親テーマのファイルを子テーマに・・・と言う事に挑戦中です。
銀猿さん
そうですね、しばらく待ってみて反応なしなら子テーマを再ダウンロードするのもありだと思います。
ただ、その子テーマを何もいじってなければ再ダウンロードしても大丈夫ですが、何かしてるなら消えてしまうので注意が必要だと思います。
もしかしたら、銀猿さん、simplicity2ではなく、その前のsimplicityの子テーマをダウンロードしてるってことはないでしょうか?
https://wp-simplicity.com/downloads/child-theme2/
上記のURLにとんで、下にスクロールしていくと「Simplicity2子テーマのダウンロード」という項目があるので、ここからダウンロードしてみてはどうでしょう?
私はMacユーザーなのでFFFTPではなくFileZillaを使っているので、FFFTPに関してはよく知らなくて申し訳ないのですが、まずはSimplicityを開発してくださっている「わいひら」さんが提供している上記のURLからこテーマをダウンロードするのが一番簡単かなっと思います^^
たいぼー様
本日出張から戻ってきたら、AdSenseから合格?メールが届いてました!
本当に通りすがりの初心者の為に、お時間を割いて頂き、ありがとうございました!
関係ありませんが、私もギターを弾きます。
潰れてしまったメーカーですが、オーダーで作ったMoonのストラトを愛用しています。
銀猿さん
本当におめでとうございます!
いえいえ、全ては銀猿さんの努力です。WP使っていくうちに詳しくなっていくので大丈夫ですよ^^
銀猿さんもギター弾くんですね。
私はアコギの方が使用頻度は多いですが、Fenderのストラトも愛用してます。
うれいな〜♪
モヤモヤした数日だったと思うので、少しゆっくりして下さい(^-^)
何かあればいつでも遠慮なくご連絡下さい。応援してます!
初めまして、てっぱんと言います。
前の質問者さんのように、コードを貼って、サイトのソースを見ても、コードが表示されません。当然、グーグルからサイトと関連されていません。と不承認の連絡がきてしまいました。コードはきちんと貼ってあるのに何が原因なのでしょうか?テーマはstingerplus2の子テーマを使っています。今もまだ、header.phpにコードが貼ってありますが、特に問題ありません。
お手数ですが、アドバイスをお願いします。
てっぱんさん、初めまして!
2つメッセージが来ていたのでこちらの方に返信させていただきます^^
stingerplus2のことを調べてみたのですが、おそらく親テーマの方の「a-header-code.php」を編集することになるのではないでしょうか?
「a-header-code.php」には< ?php>〜< ?>まで6行ほどしか記載されていないようなのですが、今回は< ?>のすぐ下の余白に貼りましたか?
文字だけだとわかりにくくて大変申し訳ないです。
はじめまして!
とても参考になる記事でした!
一番わかりやすく、為になりました!
ctrl+U で表示するやり方すら知らなかったので、、、。
本当に助かりました!
ありがとうございます!!
そりさまさん、はじまして。
お役に立てて光栄です^^
直接感想をいただけると本当に励みになります。
こちらこそありがとうございます!頑張って下さい(^-^)/
はじめまして。
アドセンスからみなのかわからないのですが。。。。
(adsbygoogle = window.adsbygoogle || []).push({ google_ad_client: “ca-pub-××××××××”, enable_page_level_ads: true });
とページトップに記載されるようになってしまいました。
貼り付けるところがちがったのでしょうか?
お手数をおかけし恐縮ですが、ご教示いただければ幸いです。
kaoriさん初めまして。
編集できるとは気づかず、安全性を考え個人的にメールいたしました。
メールが届いていると思うので(届いていなければ迷惑メールもチェックしてみてください)、そちらの方で解決できればと思います。
わかりやすく説明をしてくださっていて本当に助かりました、ありがとうございます!!!
Acocoさん
はじめまして。お役に立てて良かったです^^
審査用のコード貼り付けが出来ず困っていましたが、こちらの記事のお陰で無事コードが貼り付けできました。ありがとうございました。親テーマに切り替えてからやるのが盲点でしたので本当に助かりました。
とらさん
お役に立てたようで嬉しいです!最初は色々と大変ですよね。
頑張ってください^^
はじめまして。お手数をお掛けしますが、ご教示願います。
Adsense のコードを指定の場所に貼り付けた後、ads.txt ファイルがない とエラー表示が出ましたが、これも解除になりました。現在 Adsense のホームでは、ページビューとか表示回数などのデータも表示されています。
しかしながら、自分のブログ上、肝心の自動広告がどこにも見当たりません。
Wordpress + お名前ドットコムのレンタルサーバーを使用していますが、何かまだ不足、または間違っているのでしょうか。それとも2次審査中なのでしょうか。
ご協力の程、よろしくお願い致します。
Disco-4@東京さん
はじめまして。最後の「2次審査中なのでしょうか」というところなのですが、現在1次審査を合格されて2次審査に進んだという認識でよろしいでしょうか?
2次審査合格に向けて自サイトにAdsenseコードを貼ったという前提での話なのですが、私のサイト内でも記載したように審査中では広告はでてこないです。
Disco-4@東京さんのサイトを拝見させていただきましたが、コードが<head>下ではなく途中に3箇所ほど貼られていたのですが、何回か貼ったということはないでしょうか?
「お客様のサイトを審査しています」と画面に出たのなら大丈夫だとは思うのですが…
このサイトにたどり着くまで、Google Adsenseの説明とSite Kitを堂々巡りしていました。HTMLがどこか教えてくれて本当に助かりました。ありがとうございます。
甲斐さん
お役に立ててうれしいです。サイト拝見させて頂きました。見やすくて素晴らしいサイトですね^^
原油(先物ですが)マイナスは歴史的瞬間を見たような気がしました。(関係ないですが・笑)
また覗かせて頂きます♪サイト運営お互い頑張りましょう^^
インターネットは見るばかりで、いざ色々やってみるとなると何も分からず頭が痛くなってしまう毎日だったのですが、お陰様でやりたいことが完了できました!ありがとうございます!!
さっぴーさん
最初はさっぱりわからずストレス溜まりますよね。本当にお疲れ様でした!
全てはさっぴーさんの努力の賜物ですが、少しでもお役にたてて幸いです^^