CSSなど変更したつもりでWebサイトをチェックしても何も変更されていない、更新しても反応なし…という時、まず先に疑ってほしいのはキャッシュ!
ということで、ブラウザの頑固なキャッシュを削除する方法を紹介します。
そもそもキャッシュって何?
「キャッシュ」とはブラウザが表示したWebページのデータをパソコンに一時的に保存する機能のことです。
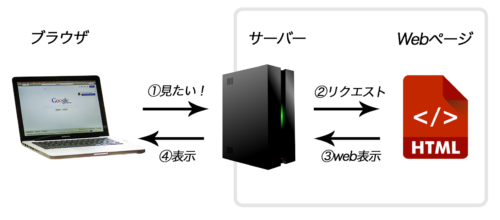
詳しく説明すると、私たちがwebページを閲覧するときは、一旦そのファイルを持っているサーバーにお伺いをたてないといけません。

サーバーから渡されたデータを元に私たちは目的のページを見ることができるのですが、何度も同じページを見ることありますよね?
その度にサーバーにお伺いを立てていたら時間の無駄!
ということで、2回目以降はサーバーを通さなくてもパソコンに保持しているデータを元に表示させるということです。
キャッシュのおかげでWebページの表示スピードが速くなるので便利ですよね。
便利な機能でもありますが、CSSなどを変更した場合、キャッシュで保持されてるデータは変更前の古いものなるので削除して新しいページを更新しなければいけません。
CSS変更後に更新されないのはキャッシュが悪さをしている可能性がかなり多いです。
では、Chromeでの削除のやり方を紹介します。
Chromeでキャッシュを削除する
・スーパーリロードで削除
通常の更新(リロード)ならキーボードの「F5キー」「command + R」を押すか、URLバーの左側にある![]() をクリックすればいいですが、強烈にキャッシュが効きすぎている場合…
をクリックすればいいですが、強烈にキャッシュが効きすぎている場合…
強制的にWebサーバーから新しいファイルを読み込ませる方法が「スーパーリロード」
1.変更されないページを開く

スーパーリロードするには「デベロッパーツール」を開かなければいけません。
「デベロッパーツール」がわからない方、とりあえずここではわからなくても次に進みましょう!
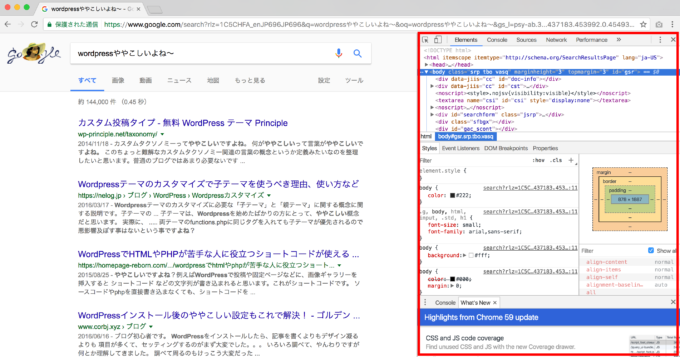
2.デベロッパーツールを表示させる
Windows ショートカットキー:「 F12 」
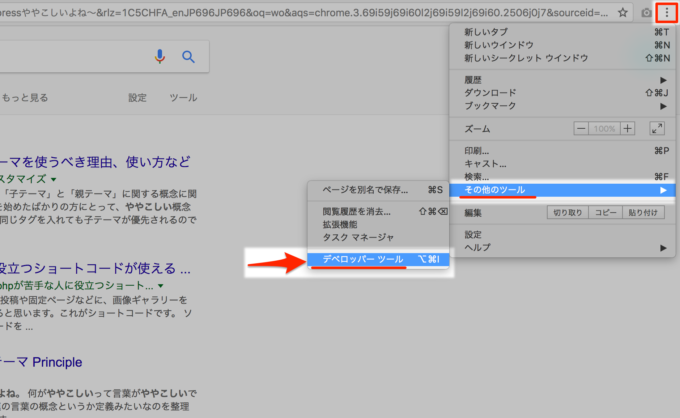
URLバーの左にあるボタンを押して「その他のツール」→「デベロッパーツール」でも表示できます。

赤枠で囲った部分がデベロッパーツールです。

今回は特にこのツールを使うわけではないのでノータッチで大丈夫です。
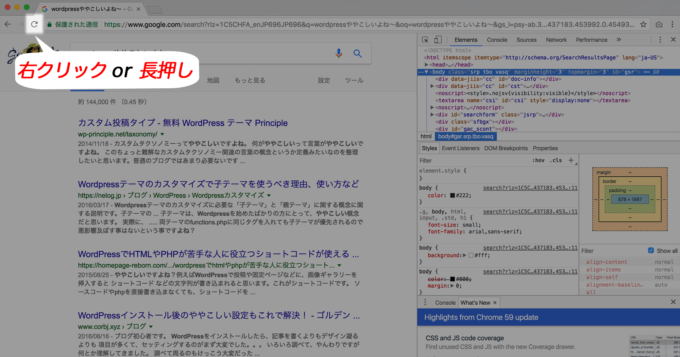
3.ブラウザのリロードボタンをクリック
URLバーの右にあるリロードボタンを右クリックまたは長押しします。

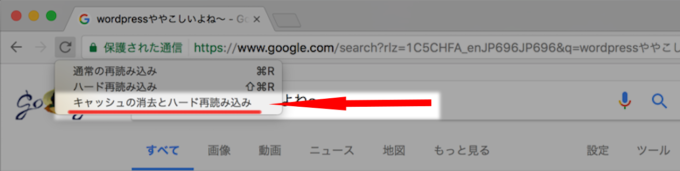
すると下の画像のようなメニューが表示されるので、「キャッシュの消去とハード再読み込み」を選択します。

これがスーパーリロードです!
これで新しいデータのファイルが再読み込みされ、ページが切り替わります。
CSSが反映されないのは「セレクタの優先順位」とか「 ; 」「 } 」のつけ忘れとか、とか、とか…ありますが笑
結構スーパーリロードで一発解決することがあるので現在反映されなくて摩訶不思議な世界に陥ってる人はまず試してみて下さい!
・他のやり方として
Chromeの設定メニューからキャッシュを削除する機能もあります。
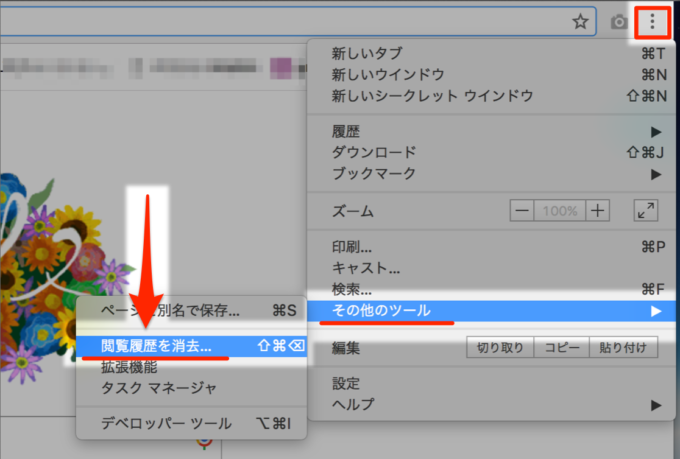
1.Chromeのメニューをクリック
URLバーの右にあるメニューをクリックして、「その他のツール」→「閲覧履歴を消去」を選択。

2.閲覧履歴データを削除
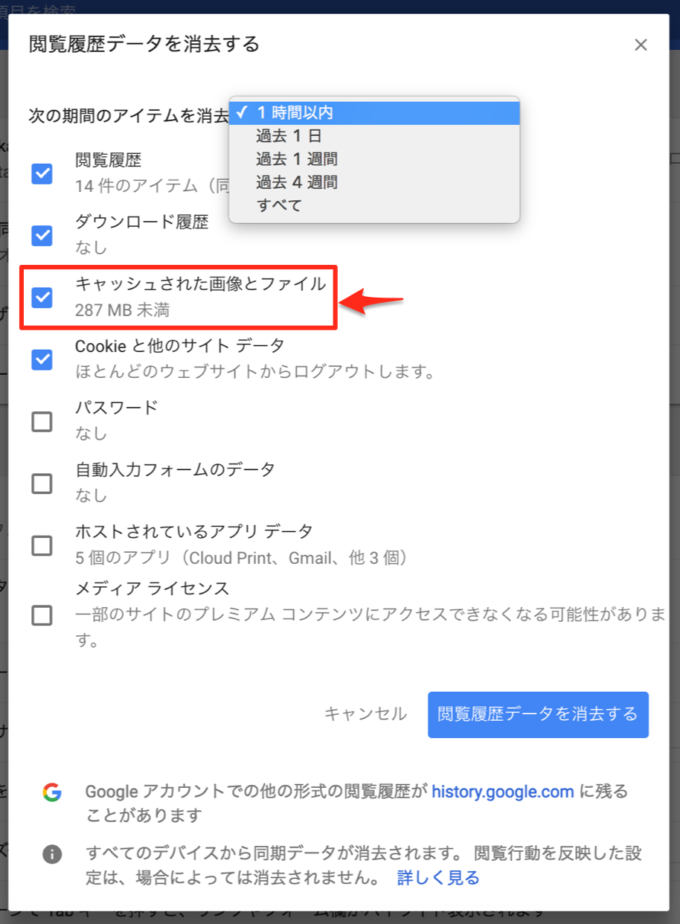
下の画像のようなボックスがでてきます。
「次の期間のアイテムを消去」では任意の期間を選ぶのですが、こだわりがなければ「すべて」を選択。

チェックリストはデフォルトのままでもいいですが、閲覧履歴やCookieが消えては困るという人は、CSSやWebサイトが更新されないぐらいなら「キャッシュされた画像とファイル」だけにチェックを入れて下さい。
最期に「閲覧履歴データを消去する」ボタンを押して終了です。
ただこのやり方だと"目的の反映されないページ"以外の「キャッシュ」も消えることになります。
ブラウザの他のキャッシュまで削除するのはなんだかな〜って感じなので、個人的には目的のページのみ狙い撃ちできるスーパーリロードが一番楽で手取り早いと思います。