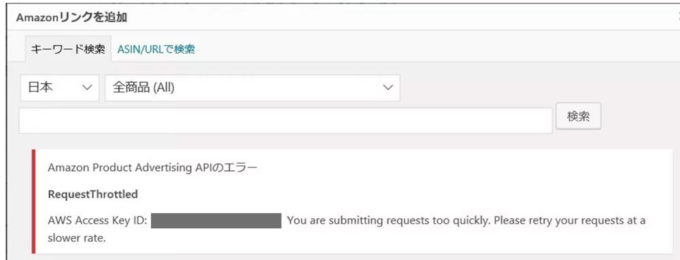
私は「AmazonJS」を使用していたのですが、突然「Amazon Products Advertising APIのエラー」とかいうのが出てきて検索できなくなりました。

そして広告リンク表示までおかしくなっているのを発見!
クルクルなっている…

表示されなくなってしまいました。
API制限
この現象がおきているのはAmazonのAPI制限がかかっているため!
Amazonは2019年01月16日にPA-APIの利用ポリシーの変更を行いました。そして今まで自由にできていた商品紹介に制限をかけてきました。
制限の内容を一言でいうと「売り上げ出さないと利用を制限しちゃうよ!売り上げだせばまた表示させてあげるけどね!」
という厳しい仕様に変更。なので売り上げ実績がでればまたクルクルから、ちゃんと表示された広告がでてきます。
↑
AmazonのAPI制限のリンク先はすでに削除になり、現在は...
・現在AmazonのProduct Advertising API (PA-API) をお使いの方は、2020年3月9日までにPA-API 4.0に対してシステムコールを行うすべてのアプリケーションの Amazon Product Advertising API version 5.0 (PA-API 5.0)へのアップグレードをお済ませください。移行ガイドはこちらをご確認ください。PA-API 4は、2020年3月9日以降サービス停止となります。すでにアップグレードをお済ませの方や、PA-APIをお使いでない場合は、対応していただく必要はありません。
みたいなのが出てくる。
コロコロ制度変えられたらついていけないやろが〜!!
もう毎回意味を解読するのにイライラさせられる!
こんなのに毎回振り回されたくない!!
API制限を受けないものを探せ〜
AmazonJS のプラグインは、「Amazon Product Advertising API」を利用して商品リンクを作成してくれるプラグインです。そもそもAPIとはなんぞやということですが、ググってもらえればより詳しくわかるのでここでは簡単に説明します。
今回の場合、AmazonとAmazonJSが繋がっていて情報を共有している仕様のことです。つまりAmazon側の協力があってこそAmazonJSで一瞬で情報が取得できるわけです。なので制限がかるという事はAmazonから情報をシャットダウンされるということです。
私の様に、月に売り上げがあるかないかのサイトや商品紹介を主としていないサイトに制限がかかったらアウトです!
これはいかんと思いAPI経由ではなく商品を紹介できる、AmazonJSの変わりになるものを探しはじめました。
ヨメレバ・カエレバは?
「ヨメレバ・カエレバ」もとても有名だと思います。「ヨメレバ・カエレバ」もAmazonのAPI制限により、2019年1月初旬に、メインデータをAmazonから楽天に移行することにしています。
「ヨメレバ・カエレバ」でも静的HTMLに切り替わっていてAPI経由ではなくなったようです。API制限にビビることなく仕様できそうですね!
しかし、WEBサイトに依存した感じが「う〜ん...」という感じなのと、私はAmazonアソシエイトしか登録しておらず、楽天アフィリエイトなどには登録していないのも選択しなかった理由の1つです。
カッテネが便利!
そして見つけたのが「カッテネ」!
開発者様のカエレバやヨメレバより使い方が簡単なカッテネ作った|クリックもされやすいよのサイトに出会いました。
もちろんAmazonのAPI制限を受けることなく、見た目も良いのですぐに気に入りました。
設定が難しいという声もあるようですが、確かに「AmazonJS」を使っていた人にとっては最初が難しいかもしれないです。
でも、慣れれば迷うことなくできます。
開発者様のページでわかる方はサクサク進めて頂ければと思います。
私の方では、自分がつまずいたところを含め、WordPressを利用している人限定により簡単に紹介したいと思うので補足的な感じで見ていただければいいかなと思います。
それでは設定の仕方を見ていきましょう!
プラグインを有効化
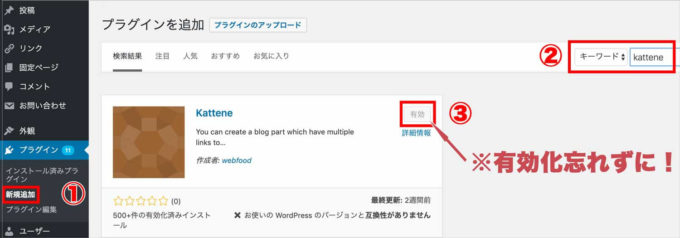
1.プラグインの「新規追加」でキーワードから「kattene」を検索。
2.「今すぐインストール」→「有効化」

※有効化しないと、投稿ページにコードを書いても文字でしか認識されず、画像が出てこないので有効化忘れずに!
有効化したら、「投稿」で自分が書いてるページにいきましょう。
コードを用意
下記のコードを投稿ページに丸々コピペでOK!
「Amazon」、「Kindle」、「楽天」、「楽天Kobo」、「audiobook」が網羅されているので、不必要なものは削除です。または名前を変えて他のものに変えたり、ボタンの色を入れ替えるのもありです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【メインのURL】", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "【商品のURL】", "label": "Kindle" }, { "color": "red", "url": "【商品のURL】", "label": "楽天" }, { "color": "green", "url": "【商品のURL】", "label": "楽天Kobo" }, { "color": "pink", "url": "【商品のURL】", "label": "audiobook" } ] } [/kattene] |
※私の場合は「テキスト」に書かないと反映されません。「ビジュアル」に書き込むと文字だけになってしまうので、各自確認してください。
先にザッとどこがどのように表示されるのか確認しておきましょう!今はふ〜んくらいで大丈夫です!

※"url": "【商品のURL】"のところは、各ボタンをクリックした後に商品紹介されるサイト先です。AmazonのところにはAmazonのURL、楽天なら楽天のURLを間違えずに記入しましょう。
『"main": "true"』というのはこの場合Amazonの所に設定していますよね?
なので、上の画像でimageとtitleをクリックした場合はAmazonのページに飛んでいくよ〜ってことです。自分が一番重視しているサイトをmainにするといいと思います。
もちろん、Kindle、楽天などのボタンを押した場合はそのページに飛んでいきます。
それでは例をあげながら、どこに何を書くのか確認していきましょう!
直接商品を検索
APIに頼らない(=Amazon側からの情報共有の協力がない)ので、デメリットは毎回Amazon内の商品を探してリンクを作成する必要がある点です。
今回は「働きたくないけどお金は欲しい」という本をAmazonだけで紹介することにします。
Amazonだけなので、上記で丸々コピペとして書いたところからAmazonだけを抜き取ります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【メインのURL】", "label": "Amazon", "main": "true" } ] } [/kattene] |
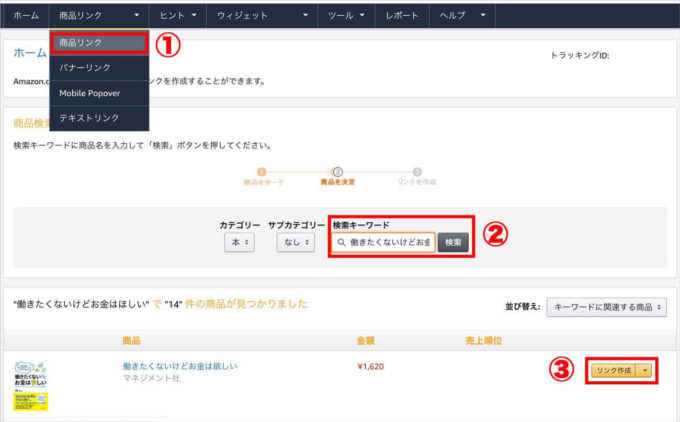
商品検索
1.「商品リンク」→「検索キーワード」で商品検索
2. 紹介したい商品の「リンク作成」をクリック

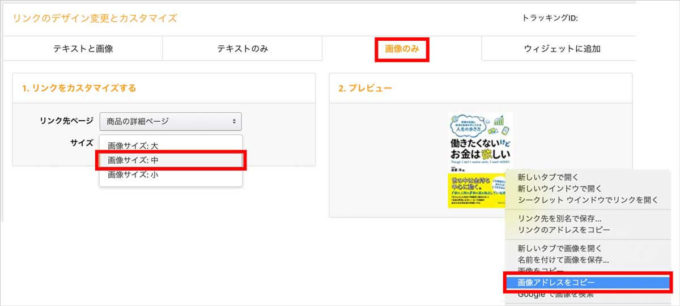
【画像URL】設定
1.「リンク作成」クリック後、「画像のみ」→「画像サイズ:中」
(※大でも小でもいいですが、デカッ! or チッサ!ってなります)
2. 画像の上で右クリック→「画像アドレスをコピー」→【画像URL】にペースト

【title】・【description】設定
題名と説明は自分で好きなように手打ちです。Let's think!!
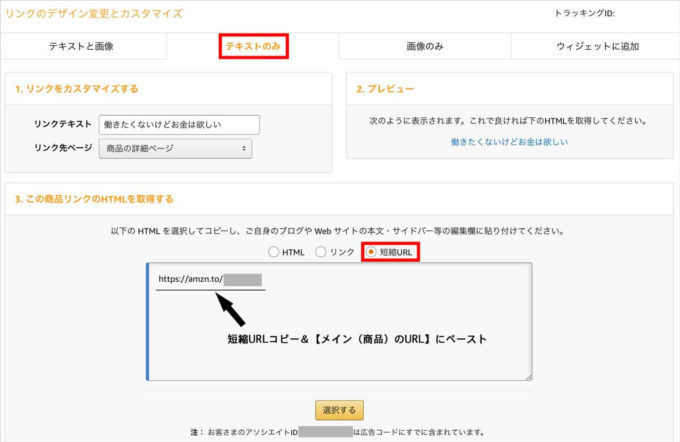
【メイン(商品)のURL】設定
商品の情報を含んでいるURLをゲットしましょう。
1.「テキストのみ」→「短縮URL」
2."短縮URL"をコピーしてコードの【メイン(商品)のURL】にペースト

「リンク」で長いURLを貼り付けてもいいですが、とにかくなげ〜。ちなみに「短縮URL」には自分のアソシエイトIDが含まれてないやんって思う人もいると思いますが、クリックされれば、あなたの紹介としてカウントされるので安心して下さい。
以上で終了です。お疲れ様でした!
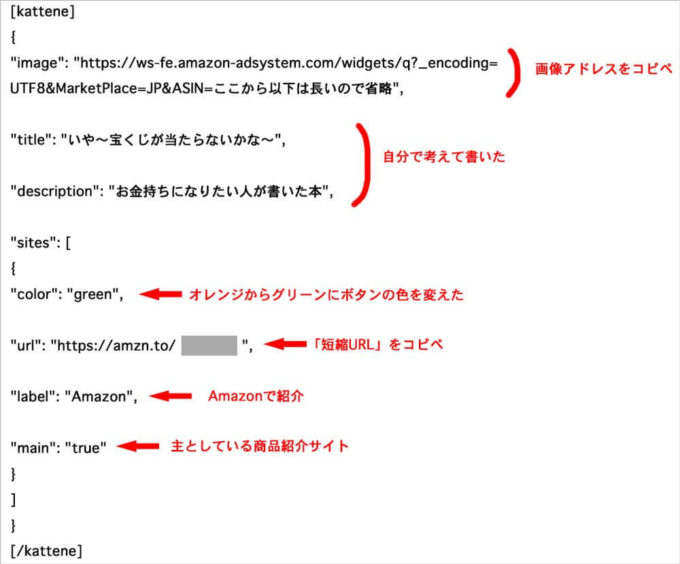
↓今までのことを当てはめて、できたものです。
↑これを解析するとこんな感じです。
※わかりやすいように行間をあけました。

自分の形ができたら、ショートコードにして呼び出してしまえばかなり時短になると思います。
参考になれば幸いです!