WordPressでmp4ファイルなどの動画をアップロードする方法をご紹介します。
その際に、とても簡単に自動再生や繰り返し再生が設定できちゃいます。
1つ注意しておきたいのは、タイトルに『PCで自動再生 & 繰り返し再生』と『PC』に限定しているように、動画の自動再生は現状パソコンサイトばかりです。
スマホなどの他のデバイスに関しては例外を除いて自動再生はできません。
※PC以外のデバイスで自動再生させたい場合は目次から一番下の『PC以外で動画を自動再生させる場合』に飛んで下さい。
WordPressに動画を埋め込む
wordpressを使っている方は動画を埋め込むのはとても簡単です。
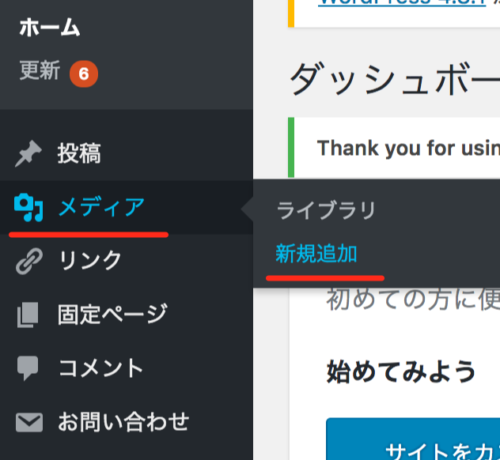
画像をアップロードするのと同じように、管理画面の「メディア」から「新規追加」をクリック。

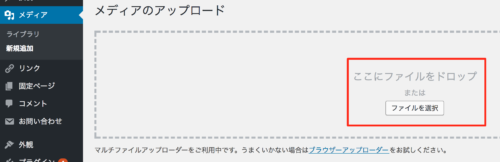
ファイル選択をクリックして埋め込みたい動画ファイルを選択またはドロップします。

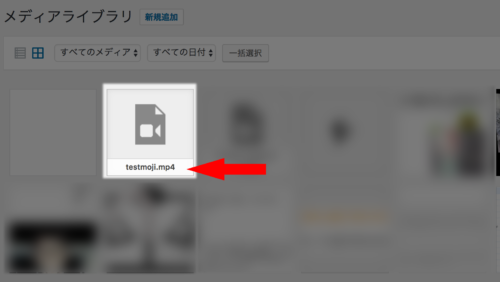
メディアライブラリに選択した動画ファイルがアップロードされます。

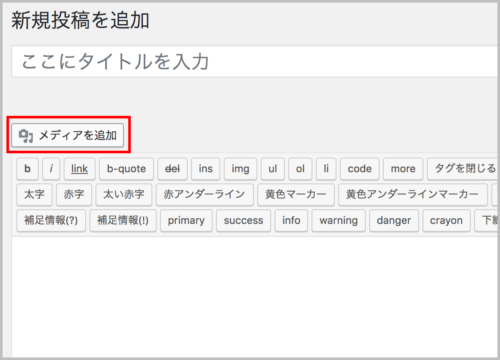
これをまた画像の時と同じように、「メディアを追加」から選択するだけです。

こちらの「メディアを追加」から一気に動画ファイルをアップロードしても全く問題ありません。
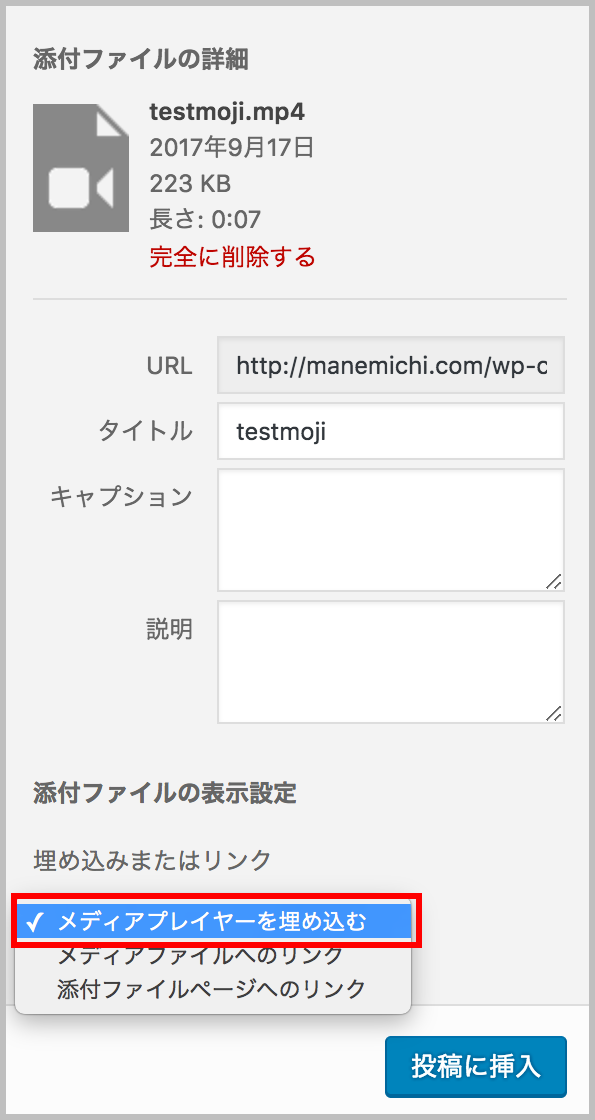
「メディアプレイヤーを埋め込む」のままで大丈夫です。

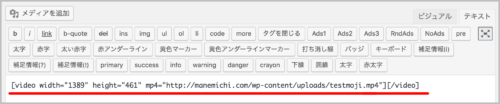
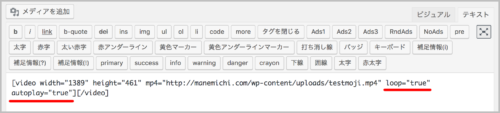
「投稿に挿入」をクリックするだけで自動的に、テキストエディタにはこのように表示されます。

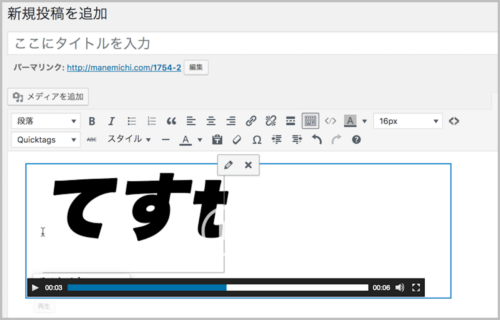
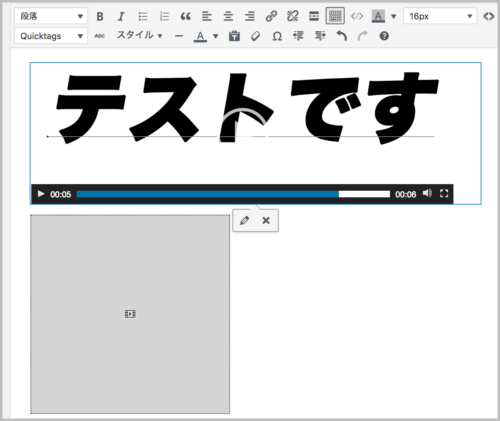
ビジュアルエディタの方にはこのように表示されます。

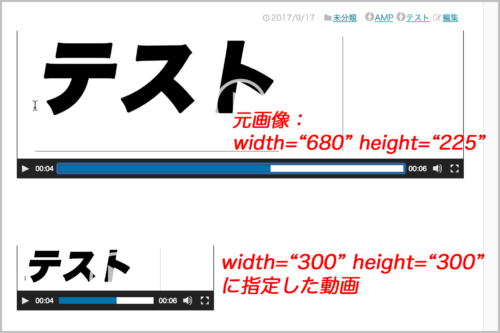
テキストエディタでは『width="1389" height="461”』となっていますが、私のテーマのコンテンツ幅はMax:680pxなのでそれに合わせて自動で縦横比はそのままに『width=“680” height=“225”』になっています。
これで十分な方は、このまま公開すればOKですが、このままではサイトを開いた時、再生ボタンを押さないと再生されません。
WordPressのいいところは自動再生とループが簡単に指定できちゃうところです。
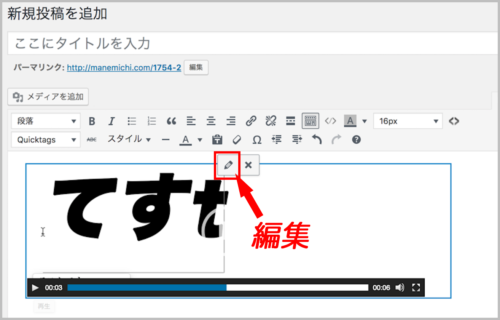
ビジュアルエディタの方で、動画をクリックすると下の図のように「編集」の鉛筆マークがでてきます。
鉛筆マークをクリックしましょう。

「動画詳細」という画面が開きます。
その中で「自動再生」と「繰り返し再生」にチェックを入れて更新をクリックするだけ!

テキストエディタを見ると、自動で「autoplay」と「loop」が追加されています。

素晴らしいですね。
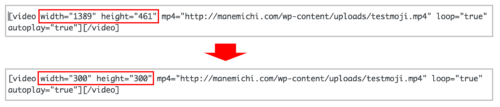
画像の大きさは指定したい場合は、最初から記述してある、widthの数字を変えるだけです。
WordPressの場合なぜかwidth指定のみ幅が変更でき、その幅に合わせて、元画像の縦横比を保ったまま縦幅が短くなります。
なぜだかわかりません笑
それとも私だけでしょうか?
例えば元画像のサイズを縦横共に300pxに変えた場合。

300pxにすると正方形になるはずなんですが、実際に見てみると…

明らかに正方形じゃないですよね笑
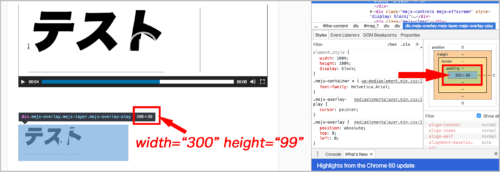
実際にデベロッパーツールで確認するとやっぱり違います。笑

widthだけはちゃんと300pxに設定されていますが、heightはwidthに合わせた比になってます。
これで問題ない方はいいのですが、どうしても『width=“300” height=“300”』に設定したいって人。
テキストエディタにhtmlを直接入力します!
どういう事かというと、htmlの<video>タグを使うという事です。
htmlの<video>要素の意味がわからないという方はこちらの記事を参考にして下さい。
※html自体の意味がわからないという方は、本当に申し訳ありませんがグーグル先生にお願いしますm(_ _)m
なので全て書き換えます。
現在元の動画ファイルに自動再生と繰り返し再生を設定した状態です。
![]()
これをhtmlに書き換えていきましょう。
動画ファイルのパス(URL)、今回の場合は『"https://manemichi.com/wp-content/uploads/testmoji.mp4" 』だけコピーしておきます。
必ず「テキストエディタの方に記述」です!
このように置き換えます。
記号なども色々違うので間違えないようにしてください!
『 [ → < 』にもなってます!

『width=“300” height=“300”』になりました。
ビジュアルエディタでは灰色のボックスになってしまいますが、実際にはちゃんとアップロードされるので安心してください。

ちなみに最初にhtmlに書き直したこのコード。
<video src="https://manemichi.com/wp-content/uploads/testmoji.mp4" autoplay loop controls width="300" height="300"></video>テキストエディタで記述したあと、ビジュアルエディタの方で何か編集してからテキストエディタに戻ってくると、
<video src="https://manemichi.com/wp-content/uploads/testmoji.mp4" autoplay="autoplay" loop="loop" controls="controls" width="300" height="300"></video>こんな風に自動で、ご丁寧に手直しされます。
このままで全く問題ないです。
説明だけでは、とても長く、面倒くさそうに思われるかもしれませんが、実際はあっという間にできるので試してみてください。
PC以外で動画を自動再生させる場合
スマホで自動再生や繰り返し再生を行いたい場合は昔ながらのGIFアニメが現状ではオススメです。
やはり動画をそのままアップロードさせる方が画像は綺麗ですが...。
例えば、私のこちらの記事、開いてもらうとわかるのですが、PhotoshopのDEMO動画が自動で無限ループで再生されます。
これはmp4ファイルをGIFアニメに変換しています。
多少画像の荒さはあるもののmp4ファイルよりも断然GIFの方が軽いので表示される時間が勝負のスマホには向いてると思います。
GIFアニメに変換したい方は違う記事で紹介しているので参考にして下さい^^
それぞれメリット・デメリットがあるので使用用途やデバイスに合わせて選んでいただければと思います




コメント
mp4動画をメディアにアップして記事に挿入しました。再生はできますが位置が左寄りになっています。ツールバーの位置合わせは動画には作動しません。これを中央合わせにすることはできるでしょうか。
田尻さん、こんにちは! mp4動画をそのままアップしたと思われるので、おそらくテキストエディタの方には[video width="◯◯" height="◯◯" mp4="http://~~.mp4"][/video]となっていますよね? 中央寄せにしたい場合は、記事の中でも少し触れましたが、htmlの<video>タグに書き換える方法が一番簡単だと思います。
[video]を<video>に書き換えるので、<video src=”http://~~.mp4″></video>にします。 (autoloopやwidthなどを指定している場合は記事を参考にしながらmp4″の後に加えてください)
<video>タグに置き換えたら、下記のように中央指定するタグを付け加えます。
<div style=”text-align: center;”><video src=”http://~~.mp4″></video></div>
ビジュアルエディタの方ではグレーボックスが現れるだけですがプレビューで見ていただければ中央で再生できているはずです。 ご参考になれば幸いです。