レイヤーマスクだけしか使っていない人は多いと思いますが、それではもったいない!
クイックマスク、アルファチャンネル、レイヤーマスクを使いこなせれば今まで出来なかった切り抜きもどうやるか想像できるようになります!
ということでいってみよー!
クイックマスクの使い方を知っている方は、すっ飛ばしてアルファチャンネルの項目へ!
クイックマスクってなに?
クイックマスクとは簡単に言うと、現在の選択範囲がどのようになってるのか決定する前に手軽に確認できるツール。
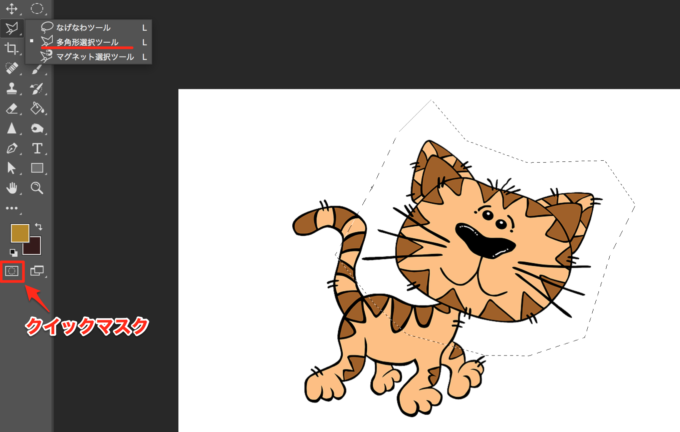
例として、この猫の顔の部分を切り取っていくとしましょう。
多角形選択ツールでビックリするくらい適当に縁取っていきます。

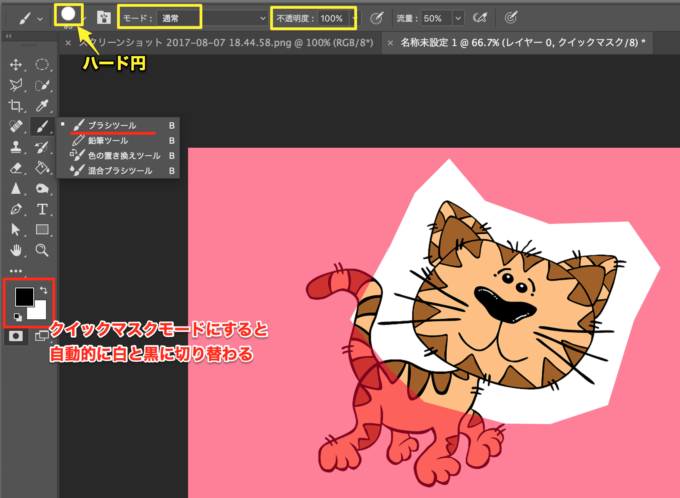
そのあと”クイックマスク”をポチッと押すだけ。
ショートカットキーは『Q』。できるだけショートカットキーは覚えて楽に作業しましょう。

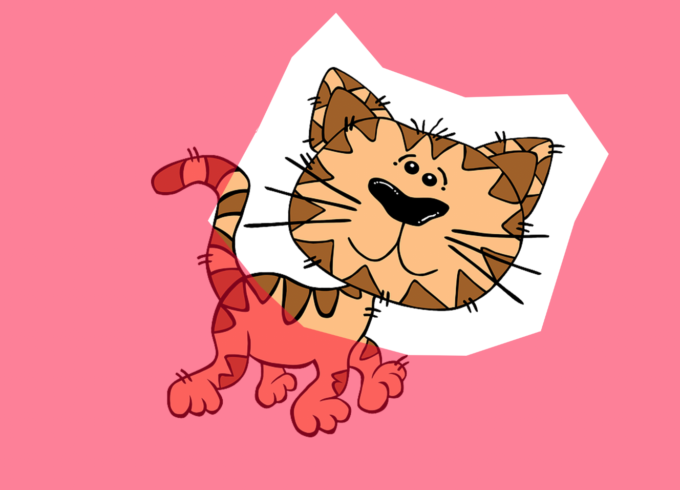
選択範囲がはっきり見えますね。切り抜いたらこんな感じになるってことです。
(薄い赤が嫌な人はクイックマスクのアイコンをダブルクリックでクイックマスクオプションのボックスがでてくるのでそこで変えられます。)
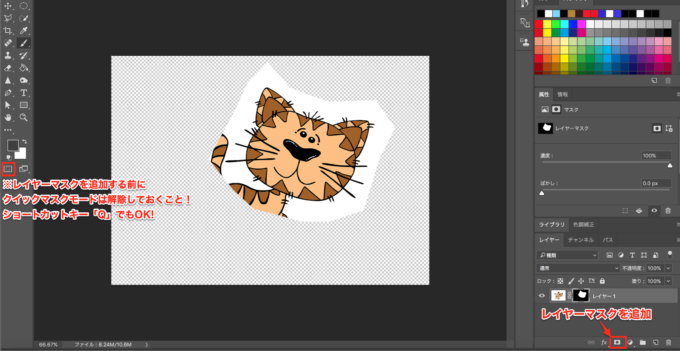
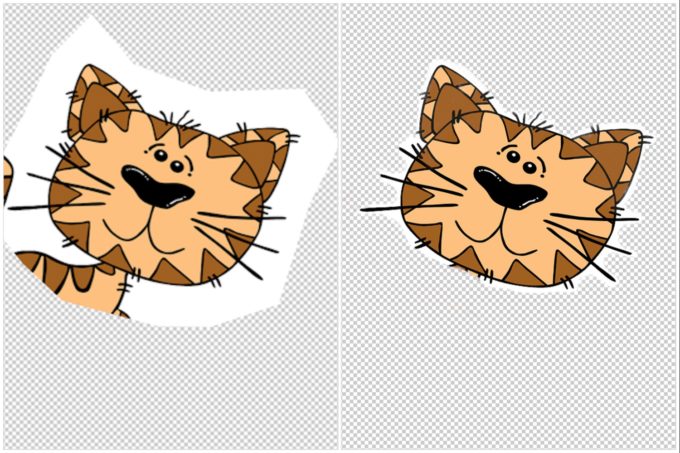
これで満足ならそのままクイックマスクモードは解除して、レイヤーマスクを押せば下図のように切り取れます。
多くの人がやっている簡単に切り抜く方法ですよね。

でももう少し選択範囲を狭めてキレイに切り取りたいですよね。
クイックマスクモードのまま編集できる
1度選択範囲を決定したら、やり直すためにまた1からやっていませんか?
クイックマスクのいいところは、すぐに選択範囲を確認できるだけでなく、そのまま編集できるという点にあります。
どういうことかというと、レイヤーマスクをかける前のクイックマスクモードに戻りましょう。
ではこのクイックマスクの状態のまま編集していきたいと思います。
編集の仕方を覚えるのが目的なので、今回はブラシの種類や硬さ、不透明度など細かいことはあまり考えずに。
ツールバーのペイントツールからブラシツールを選択し、ハード円に設定してください。
わかりやすいように今回は不透明度100%にします。
クイックマスクモードにすると自動的に描画色と背景色が白と黒に切り替わります。

円の大きさはお好みですが、細かい作業なら小さい方がしやすいです。
編集する上で1番大事なことは、
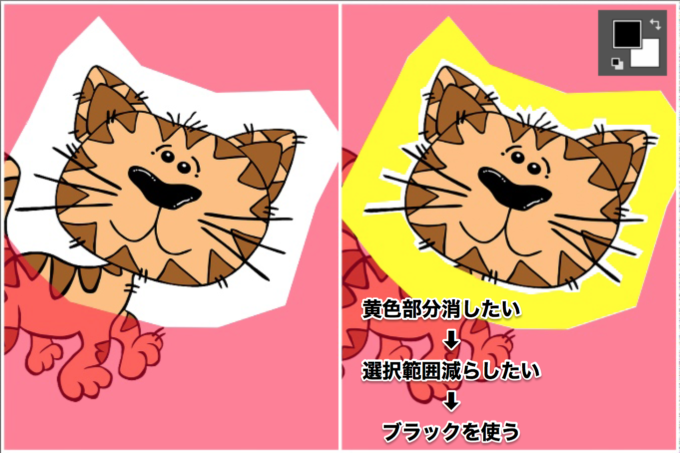
選択範囲を増やすには、ホワイト
選択範囲を減らすには、ブラック
で目的の範囲を塗りつぶしていくということです。
やり方を先ほどの図で詳しく見ていきましょう。

黄色の部分が邪魔なのでもっと選択範囲を縮めてキレイに切り抜きたいということでした。
選択範囲を減らすにはブラックなので、描画色を黒にします。
そのまま消したい部分を塗りつぶしていきます。
塗りつぶしたところに色がついていくのがわかりますか?
(※ブラックで塗っても色は黒にはぬられません)

逆の場合、例えば、間違えてドラえもんばりに耳を間違えてブラックで塗ってしまい、波平ほどの毛まで塗ってしまった場合。

今度は選択範囲を増やしていきたいのでホワイトを使います。
描画色をブラックからホワイトに切り替えます!
ブラックの時と同様、ペイントツールのブラシで塗りつぶしていきます。

徐々にマスクされていた赤い部分が消えていくのがわかりますか?
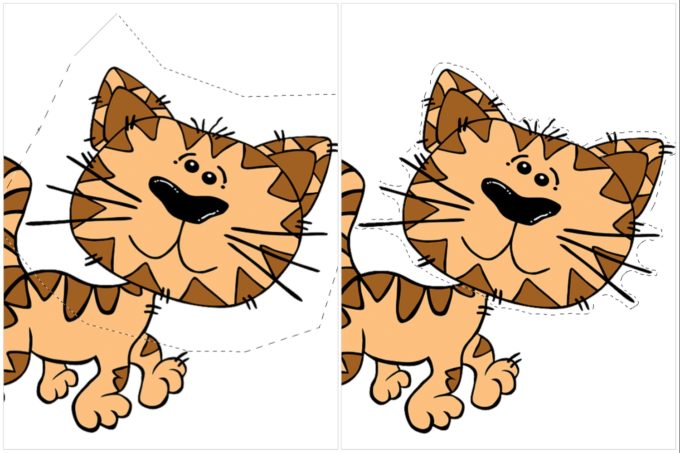
では上手い具合に編集できたと思ったらマスクモードを解除しましょう。

選択範囲がだいぶ狭まりましたね。この状態でレイヤーマスクを追加してみましょう!

なんということでしょう、スマート!w
どうですか?クイックマスクを使えば作業効率化アップ間違いなし!
ちなみにですが情報として…今回はとりあえず不透明度にこだわらずにいきましょうと言いましたがAdobe様のお言葉を以下に引用しておきます。
『不透明度を変更するには、0 ~ 100 %の値を入力します。
カラーと不透明度の設定はどちらもマスクの外観に影響するだけで、その下の領域を保護する方法には影響ありません。これらの設定を変更すると、マスク領域を見やすくできます。』
引用:我らがAdobe様
どんな色でも色が薄くても、見やすいだけで結果は同じということですね。
では、アルファチャンネルに移りましょう。
アルファチャネルってなに?
内容を把握してるものとして話をすすめていきます。
そもそもアルファチャンネルの由来は、”画像を構成しているピクセルの透明度の量を表現するアルファ値”からきています。
RBG値は色情報なので透明度情報はなく、通常は不透明と判断されています。
透明度はグレースケールのRBG値同様、範囲は0〜255です。
『0=完全に透明』
『255=100%不透明』
であることを表現してます。
アルファチャンネルは画像に透明度情報をもたせ、「画像のどこをどのくらい透明にするか」を定義します。
「はっ?」って感じですよね。今はそうなんだーくらいで大丈夫です。
アルファチャネルの主な用途は、元画像に影響を及ぼすことなく特定の選択領域を「マスク」として保管・編集することにあります。
犬の図を用いてわかりやすいように説明していきます。
選択範囲をチャンネルとして保存できる
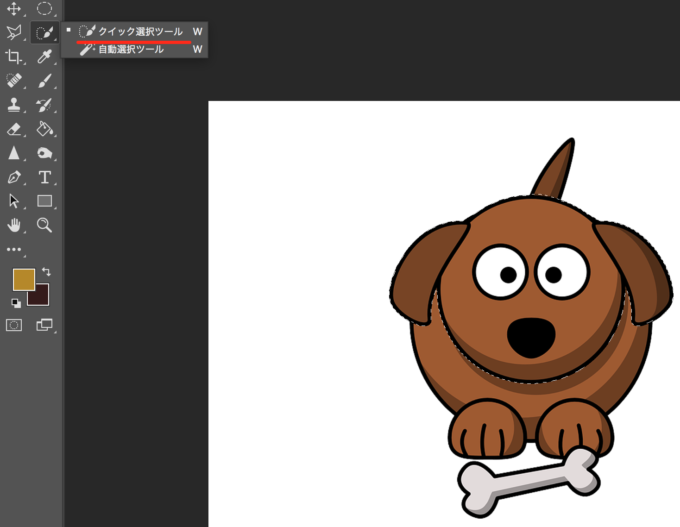
犬の顔だけ”クイック選択ツール”で選択します。

これを猫の時のようにクイックマスクで微調整して、レイヤーマスクに追加したら犬の顔が切り抜けた〜で終わってしまいますが…
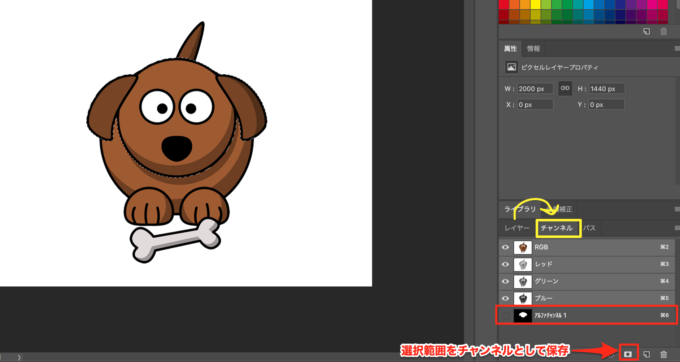
今回は選択範囲はそのままで「レイヤー」→「チャンネル」に切り替えます。
その後、下にある「選択範囲をチャンネルとして保存」のアイコンをクリックします。

新規で「アルファチャンネル1」ができました。
選択範囲が登録されたということです!
登録されたので、これで選択範囲を示す点線は消えようが問題ナッシング〜!
選択範囲を再び表示するには、「アルファチャンネル1」の上で『command + クリック(Mac)』or『Ctrl + クリック(Win)』です。
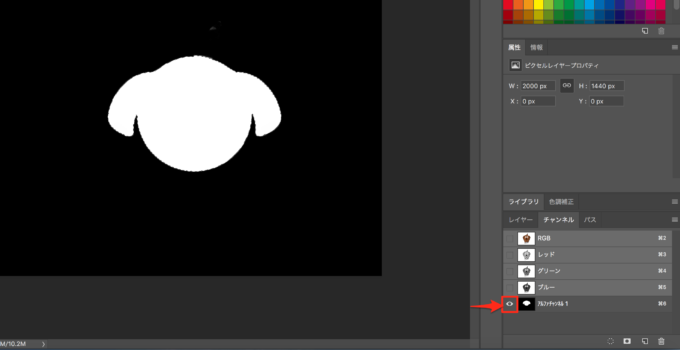
では、すべての”目のアイコン”を消して「アルファチャンネル1」の目だけアクティブにしてください。

先ほど選択した範囲がクッキリでてきましたね。
アルファチャンネルは、画像の選択範囲を保存した際にこのように選択範囲と範囲外を黒と白で表現してくれます。
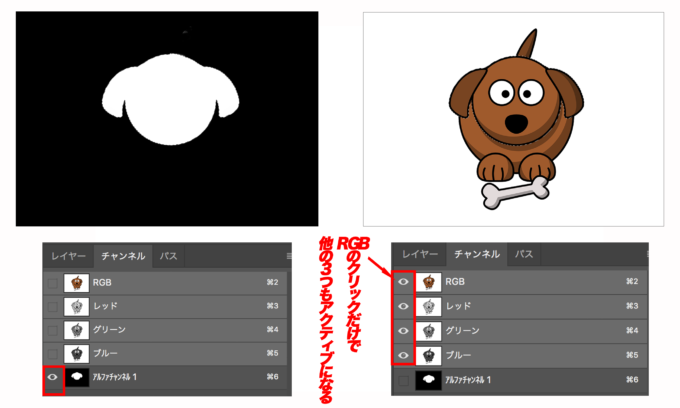
先ほどアルファチャンネルは元画像に影響を及ぼさないと言いましたが、この状態のまま「レイヤー」に戻るとそのままドーンと白黒犬がでてきてめちゃくちゃ及ぼしてる〜って焦ります。
が、大丈夫です!ちょっと面倒くさいですが、レイヤーとアルファマスクチャンネルは同時にアクティブにすることができません。
なので元の画像が見たい時は、アルファチャンネルの目を消して、他の4つの目をアクティブにする必要があります。
そして、しっかりと「RGBチャンネル」をクリックし直しておいてくださいね。

こんな感じで選択範囲をアルファチャンネルとして保存でき、さらに再度呼び出せるので便利ですね。
やっぱり使わないというのであれば、レイヤーパネルでいつもしているように削除しようが、放置しようが自由です。
白は不透明、黒は透明という考え方
おさらいすると、各RGBチャンネルはピクセルが持つ色情報をグレースケールの0〜255の段階で表したチャンネル。
アルファチャンネルは透明度情報を読み取るチャンネルということでした。
では、「アルファチャンネル1」が意味する白と黒の意味はとなると、さきほど「はっ?」と思われたであろう上記の記述です。
白は完全に不透明でアルファ値255、黒は完全に透明でアルファ値0を表現しています。
アルファ値云々はどうでもいいとして、大事なことは白は色があり、黒は色がないという考え方です。
これはグレイスケールとは?でも大事だと言った、白は色があり、黒は色がないという考え方に似ていますね。
アルファチャンネルを新規に作成した時点で、選択範囲は画像を残す部分、それ以外は消す部分と判断していると考えるといいと思います。
白い選択範囲は画像を残す部分→色がある→不透明な部分
黒くマスクされてる部分は消す画像→透明になる部分→色がない部分
と考えるとシックリこないでしょうか。
この概念を頭に入れておけばアルファチャンネルを利用して何かを切り抜く時、複雑でも迷うことがなくなります。
はい。このアルファチャンネルの大元の概念はわかったところでこのままだと、でっ、結局選択範囲を保存する場所だけ?って勘違いされそうですね...
アルファチャンネルの真のパフォーマンスはこんなものではなく複雑な選択範囲の合成、追加、修正にあるのですが、頭を使いすぎたので真の使い方はPart2へ続く!