炎や煙を切り抜く時、アルファチャンネルを理解していると一発で切り抜きができちゃいます。
アルファチャンネルの特徴をいかして早速やっていきましょう!
炎の切り抜き
炎の切り抜きということで、最適な画像を探していたらすごいものを見つけてしまったので炎の馬を使います。

手塚治虫大先生の漫画に出てきそうな、この炎の馬をアルファチャンネルを使って切り抜いてみましょう。
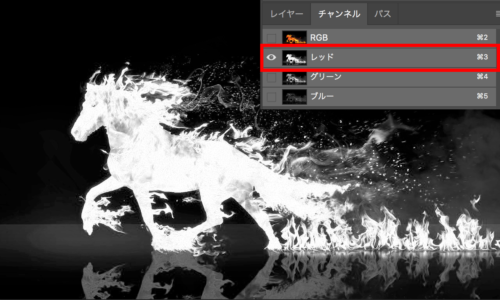
「レイヤー」から「チャンネル」にきりかえます。
炎なので「赤」つまり「レッド」が強く出ていることに間違いないですよね。
「レッド」のグレースケールだけ表示させます。

「レッド」のチャンネルを選択すると炎の馬がハッキリと白くなっています。
白い色になっているところほどR(レッド)本来の色がふんだんに使われているということでした。
【参考】【Photoshop】チャンネル・RGB・グレースケールって何?どうやって表の情報を読み取ればいいの?
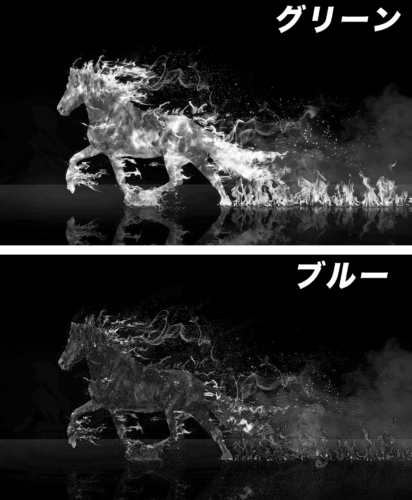
ちなみにグリーンとブルーはこんな感じです。

グリーンはまだしも、黒に近いブルーなんてほぼ使われていません。
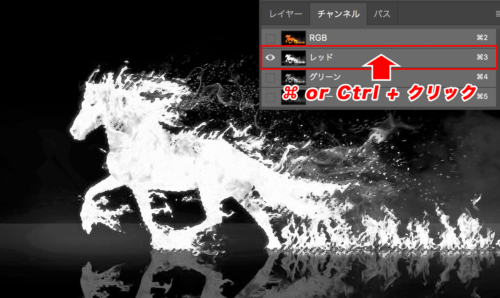
話を元に戻して、レッドだけ表示の状態で「レッド」のチャンネルの上で
Mac:⌘(command) + クリック
Win: Ctrl + クリック
点線の選択範囲を表示させることができます。

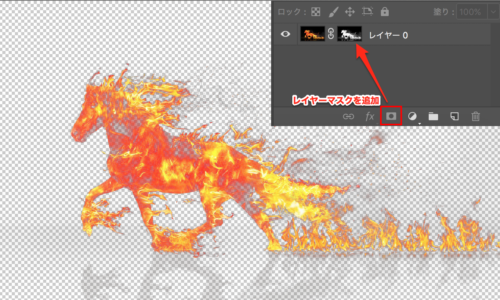
元画像にそのままレイヤーマスクを追加したい場合は、この点線の選択範囲が表示されたままレイヤーパレットに戻り、「レイヤーマスクを追加」のアイコンをクリック。

元画像は完全に残したまま、選択範囲だけレイヤーパレットに呼び出したい場合は、選択範囲が表示されたまま、『⌘(command) or Ctrl + C』でコピー。
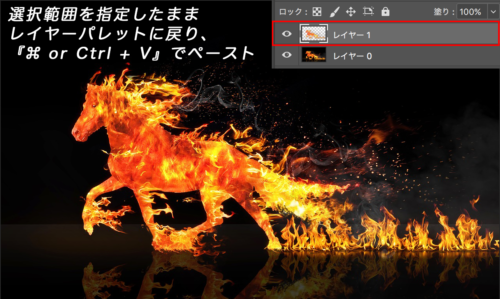
選択範囲は表示されたままレイヤーパレットに戻って、『⌘(command) or Ctrl + V』でペースト。

元画像の上に新たに選択範囲がレイヤーになって表示されました。
切り抜いた炎の馬だけみるとこんな感じになってます。

最初の炎の馬と比べると炎の量が少ないように感じますが、それは慣れてくれば「色域指定」などを駆使してやり方が沢山あります。
しかし、アルファチャンネルを使うとファーストステップだけでここまで綺麗に切り抜けるんだということがわかります。
炎のメラメラ感もしっかり切り抜けてますよね。
こんな感じで「煙の切り抜き」も全く一緒のやり方です。
煙の切り抜き
炎は「レッド」が強くでたように、水や煙は「ブルー」が強くでる傾向にあります。
今回使用するこちらの煙

炎と全く一緒なのでサクサク説明していきいます。
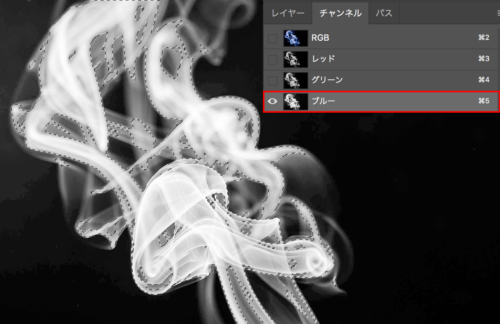
チャンネルからブルーを選んで「ブルー」チャンネルの上で『⌘(command) or Ctrl + クリック』して選択範囲を呼び出します。

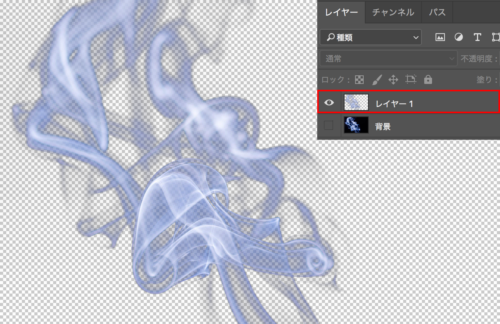
そして『⌘(command) or Ctrl + C』でコピーしてから、選択範囲を表示させたままレイヤーパレットに戻って『⌘(command) or Ctrl + V』でペーストします。

きれいに煙が切り抜けました。
どうでしょうかこんな感じで炎、水、煙など切り抜きしづらいテクスチャをアルファチャンネルを使うと綺麗にできるので是非試してみてください。
応用編Part2では「アルファチャンネルにグラデーションを使って2つの画像を合成する方法」をご紹介したいと思います。
【参考】
アルファチャンネルにグラデーションを使って2つの画像を合成!応用編Part2
