自分のサイトやブログにYoutubeのお気に入り動画を埋め込む方法をご紹介します。
さらに現在ではスマホ、タブレットなど様々なデバイスがあるので自動でそれら全てに対応させちゃいましょう!
※Youtubeは2017年8月にデザインを一新したため、コード取得方法が若干変わりました。
最新バージョンの方法は一番下の方にリライトしましたので、参考にしてください!
(念のため、以前の方法も消さずに残しております)
YoutubeからHTMLコード取得
埋め込みたいYoutubeの画面を呼び出します。
タイトルの下にある「共有」をクリック。
クリック後さらに表示されるボックス内の「埋め込みコード」をクリック。

一番下の枠にHTMLタグが出ました!
これが、埋め込みたい動画のHTMLコードです。
それをコピーしてサイトやブログに直接コピペしてもいいのですが、冒頭で言ったように、せっかくアップしても端末によって尻切れとんぼになってたり、スーパービックサイズになってたりしたら悲しすぎる(T^T)
ということで、自分なりにカスタムしていきましょー!
特定のサイズに変更
すでに埋め込みたいサイズが決まっている場合は自分で指定できます。
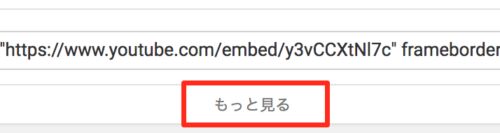
HTMLコードの直下にある「もっと見る」をクリック。

下図のような表示がでてくるので、「動画のサイズ」のプルダウンを表示させ、カスタムサイズを選択。


枠の中に任意の数字を入れるのですが、他の設定してある数字を見ると全てのサイズは
幅:高さ=16 : 9
になってます。この比率はできるだけ変えないほうがいいです。
YouTubeでも推奨されるアスペクト比として「16:9」を推奨しています。
引用:YouTubeヘルプ
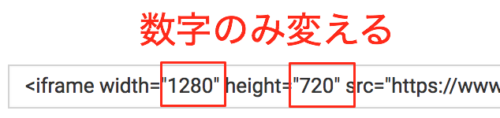
サイトに埋め込んだあとサイズだけ変えるなら、width(幅)とheight(高さ)の数字だけ変更可能です。

他のチェックの選択肢は好きなように設定して下さい。
レスポンシブ対応させる
レスポンシブ対応とは、スマホなど様々な端末ごとのスクリーンサイズに最適化させるという意味です。
つまり、一番いいサイズに自動で変えてくれるということですね。
元のHTMLコードを少し変えて、さらにCSSを追記します。
WordPressの方はCSSを特定のページだけに追記する方法も参考にして下さい!
サイズ指定されているとレスポンシブ対応ができないので...
<iframe width="1280" height="720" src="https://www.youtube.com/embed/y3vCCXtNl7c" frameborder="0" allowfullscreen></iframe>
から「width="1280" height="720”」を削除します。
その後にその埋め込みコードを<div class=“video”></div>で挟みます。
↓こんな感じです。
<div class=“video”><iframe src="https://www.youtube.com/embed/y3vCCXtNl7c" frameborder="0" allowfullscreen></iframe></div>
※class名の”video”は”youtube”でも何でも分かりやすい名前に変更可です。
さらにCSSにも下記のように追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.video{ position: relative; height: 0; width: 100%; padding-bottom: 56.25%; } .video iframe{ position: absolute; top: 0; right: 0; width: 100%; height: 100%; } |
親要素を相対配置にして、動画を埋め込むiframeは絶対配置でサイズ100%指定です。
padding-bottomは先述した、幅:縦=16 : 9 というところから、9/16×100=56.25%です。
このように設定しておけば、どんな端末でもそれにあわせた最適なサイズになります。
では、よりよい動画ライフを!
最新バージョンのコード取得方法
Youtubeは2017年8月にデザインを一新したため、方法が若干変わりました。
ここから下は、最新バージョンのコードのコピーの方法です。
goodやbadの指マークの横に「共有」の文字が表示されているのでクリック。

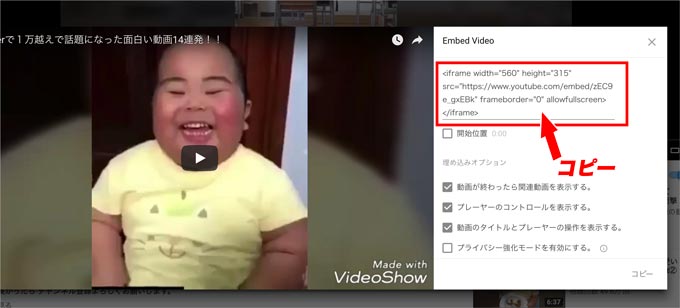
画像のようなボックスが表示されるので、「埋め込む」をクリック。

コードが表示されるので、コピーしてサイトにペーストします。

開始位置は秒数を指定することによって、出だしを調整できるのでお好みで設定して下さい。
埋め込みオプションもお好みで設定です。
以前のバージョンでは動画のサイズを最初からカスタムできましたが、その項目がなくなっているので個人でコード内の"width"と"height"を書き直します。
コードの取得方法以外は変わらないので、これ以降は上に戻って「幅:高さ=16:9」のところから参照して下さい^^