特定の記事やページにのみCSSを追記してちょっとした装飾を加えられると便利ですよね。
今回はプラグインなしの場合と、プラグインありの場合でCSSを追加する方法をご紹介します。
ありとなし、それぞれ1つずつ検証を重ねた結果一番簡単で使いやすいと思ったものを厳選しました。
ページ内に直接<style type="text/css"></style>でCSSを記述するやり方もありますが、あまり推奨されたやり方ではないので個人的にはどうかな〜と思います。
単に文字色を変えるとか簡単なものならいいですが、少し複雑になったらかなり面倒くさいと思うのでここではその説明は省略してより実用的な方法をご紹介します。
プラグインを利用する
これがおそらく一番「早い」・「楽」・「使いやすい」!
さまざまなプラグインがありますが、色々検証した結果、個人的に一番手軽に使えると思ったプラグインをご紹介します。
「CSS Plus」インストール
「CSS Plus」というプラグインは余計な設定もなく、かなりシンプルで使いやすいのでちょっとした装飾をしたい人ならこれで十分だと思います。
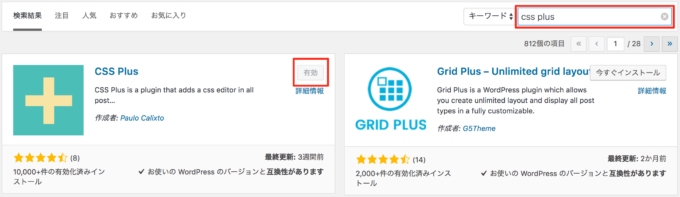
管理画面から「プラグイン」→「新規追加」で検索ワード「css plus」を打ち込みます。

「今すぐインストール」→「有効化」にしておきましょう。
このあと特別な設定が何もいらないのですごく楽です。
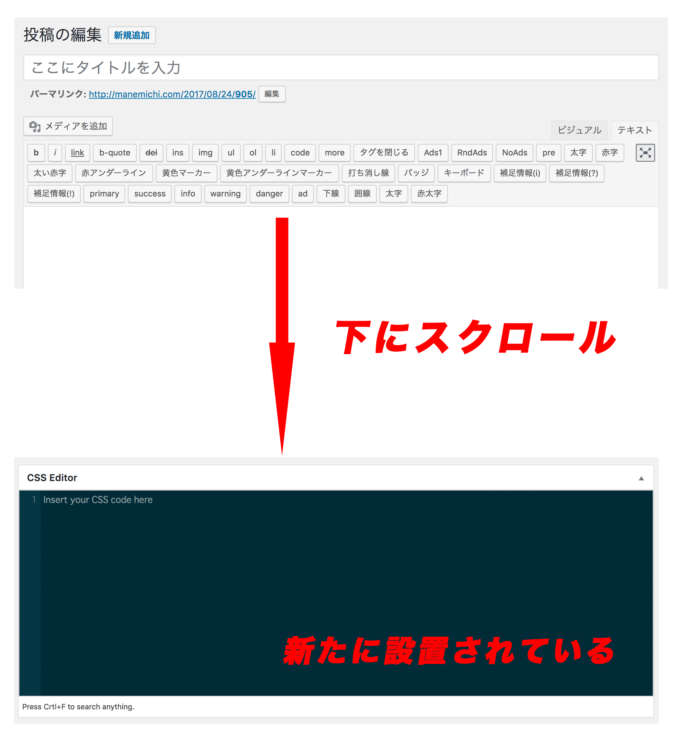
投稿ページを下の方までスクロールして、新たに「CSS Editor」という欄が設置されているか確認しましょう。

ここに追記したいCSSを打ち込むだけ!
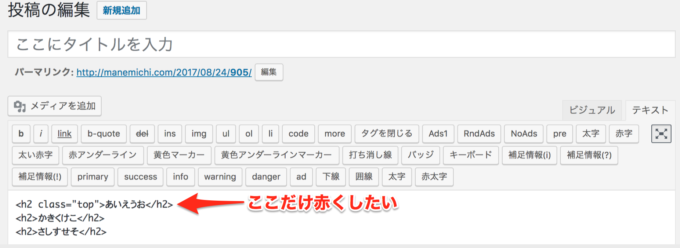
例えば、<h2>タグの中でも一番初めだけ文字を赤くしたいという場合。
テキストエディタで、このように他の<h2>と差別化するために適当にclass名を”top”にして書いておいて…

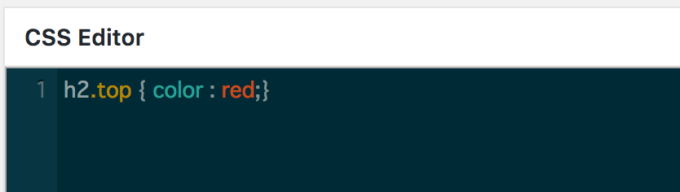
「CSS Editor」にはこのように記述します。

実際に見てみると、ちゃんと設定した所のみ赤くなっていますよね。

本当に簡単で感動です!
「CSS Plus」は以上で終了です。はい。
プラグインを使わずにCSSを追加
では、次にプラグインを使わずにCSSを追加する方法です。
「CSS Plus」くらいシンプルな実装ならあまり重くはならなそうですが、プラグインを入れて重くなるのが嫌な人もいます。
こちらはfunctions.phpに追記することで別個にCSS専用枠を作る方法です。
NxWorld さんが以下の記事で紹介していたコードを借りさせていただきました。WordPress:ページや記事ごとに個別のCSSやJavaScriptを追加する方法
NxWorld さんのページではJavaScriptを追加できるようにする方法まで紹介しているので参考にして下さい!』
以下のコードをfunctions.phpに追記します。
※子テーマの「functions.php」に追記して下さい!
(念のためバックアップはとっておきましょう)
管理画面の「外観」→「テーマの編集」から「functions.php」編集です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
//Custom CSS Widget add_action( 'admin_menu', 'custom_css_hooks' ); add_action( 'save_post', 'save_custom_css' ); add_action( 'wp_head','insert_custom_css' ); function custom_css_hooks() { add_meta_box( 'custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high' ); add_meta_box( 'custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high' ); } function custom_css_input() { global $post; echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />'; echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>'; } function save_custom_css($post_id) { if ( !wp_verify_nonce( $_POST['custom_css_noncename'], 'custom-css' ) ) return $post_id; if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE) return $post_id; $custom_css = $_POST['custom_css']; update_post_meta( $post_id, '_custom_css', $custom_css ); } function insert_custom_css() { if ( is_page() || is_single() ) { if ( have_posts() ) : while ( have_posts() ) : the_post(); echo '<style type="text/css">' . get_post_meta(get_the_ID(), '_custom_css', true) . '</style>'; endwhile; endif; rewind_posts(); } } |
このまま丸々コピペして、「ファイルを更新」します。
その後再び投稿ページに戻って下へスクロールして、「Custom CSS」が新たに設置されているか確認しましょう。

あとは「CSS Plus」で説明したのと全く同じやり方で任意の箇所を変えることができます。
参考になったでしょうか?
便利な時代になりましたな〜笑
