ウィジェットなどであらかじめ設定した所以外にも広告を自由に配置したい時ありますよね。
その度にあの長いアドセンスコードを埋め込んでいては見た目も悪いし、編集もしづらい!
ということで、今回は『AdSense Integration WP QUADS』というプラグインを使ってアドセンスコードを短くし、かつ一発で記事中の好きな所に配置できる方法をご紹介します。
『AdSense Manager』を紹介している人もいますが、すでに5年間も更新されておらず、日々進化するWPに対応しきれていないのか最近ではエラーもちらほら出始めているとのことです。
しかも、作成者の名前を検索しないと出てこないっていう…終わってる...
セキュリティ面の事なども考えると最新の方がいいと思います。
今回紹介する『AdSense Integration WP QUADS』は設定も簡単で、さらに「タグ」も自動で作ってくれる優れものです。
早速設定していきましょう!
WP QUADSをインストール
ダッシュボードの「プラグイン」→「新規追加」からキーワード『WP QUADS』で検索。

「今すぐインストール」から「有効化」をクリック。
アドセンスコードを設定
『先にアドセンスコードはコピーしておきましょう』
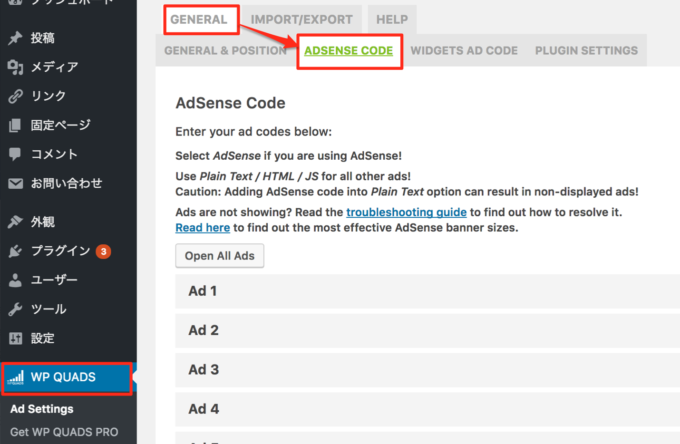
ダッシュボードに新たに「WP QUADS」の項目が追加されるのでクリック。
「GENERAL」→「ADSENSE CODE」と進みましょう。

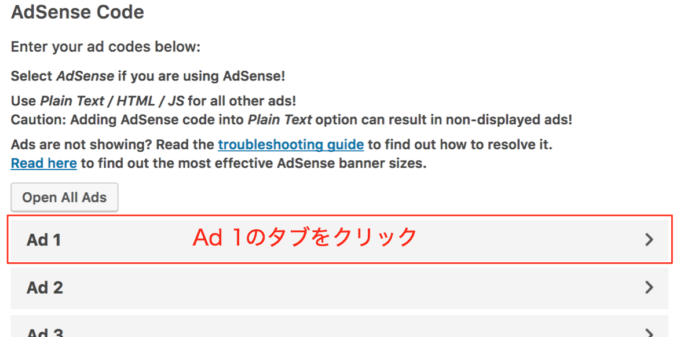
「Ad 1」から「Ad 10」と表示されていますが、これは最大10個まで広告ユニットを登録できるという意味です。
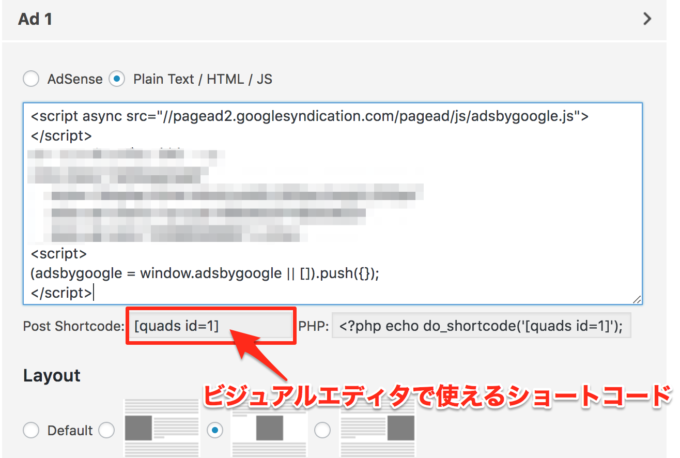
「Ad 1」のタブをクリック。

「Plain Texit / HTML / JS」を選択して、大きな枠内に先にコピーしておいたアドセンスコードを貼り付けます。
広告の配置は中央揃え。これで自動で広告を中央に配置してくれます。

MarginはデフォルトのままでOK!
ここまで設定したら「変更を保存」をクリックして終了です。
【スポンサーリンク】などの文字を入れたい人

<p style=”text-align: center;”>スポンサーリンク</p>
とアドセンスコードの前に記入すると大丈夫なので参考にして下さい。

これで設定は完了です。
WP QUADSの使い方
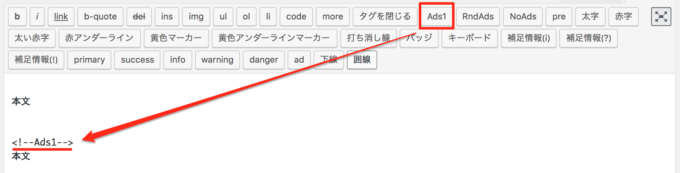
記事投稿を開いて「テキストエディタ」にすると、先ほど設定した「Ad 1」が「Ads1」というタグで表示されています。
クリックして反映させてみましょう

実際にちゃんと下の図のように中央に配置されて表示されます。

「RndAds」・「NoAds」などのタグも新たに作成されていると思いますが...
RndAds:ランダムに広告を表示するタグ
NoAds:全ての広告を非表示にするタグ
使わないと思うので無視無視。
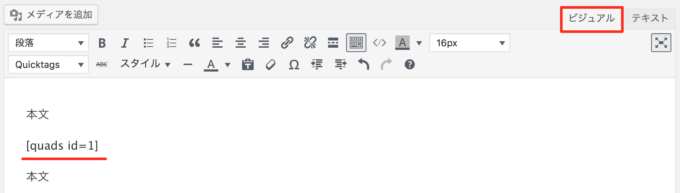
「Ads1」のタグはテキストエディタでのみ使用できるもので、ビジュアルエディタの「Quicktags」には表示されません。
ビジュアルエディタ派の人も使えるショートコードは先ほど「Ad 1」を設定した画面に記載されています。

このショートコードを直接ビジュアルエディタに打ち込みます。

これでビジュアルエディタでも任意の場所に広告を配置することができます。
とても便利なプラグインですね。ぜひ活用して下さい。